岩石です。
普段はあまり社外で仕事をしないのですが、今月は偶然にも出張が重なり、月の半分が県外です。
冬から春に移りゆくこの季節にいろいろな所に行き、その地の季節を感じながら地元に戻ると、いつしか春が近づいていることに気が付く、そんな毎日です。そろそろダウンジャケットが恥ずかしくなってきました。
さて、今回は 色 の話をします。

昨年11月に行われました「色彩検定」の試験で3級に合格できました。3級は難易度が低いので取得そのものは特に自慢できるものではありません。
会社のパンフレットや勉強会等イベントのリーフレット、またWebデザインなど仕事の中で色に触れ、そして悩む場面が多々あります。
デザイン力が乏しい私の場合、多くは社内や外部の方にお願いするのですが、希に自分でデザインを行う事もあります。
他の方にお願いする場面でもデザインに対する評価をしなければいけませんので、 色について学ぶ ことにし、そしてその学習の過程として 色彩検定 を受けてみることにしました。
試験の問題用紙は、しっかりとした紙でカラー印刷されており、さすが色の検定と思いました。
汚れないように一部ずつ袋に入れられて配布されます。写真や図などもとても綺麗に印刷されています。
色彩検定についてご興味をお持ちの方は、上記リンク先や書籍などでご確認下さい。
入門レベルの資格ではありますが、30歳(=> 0x30: 「さんじゅう」では無く、「サンゼロ」と読みます)になる今まで色やデザインについて無頓着で理解もできなかっただけに、とても嬉しかったです。

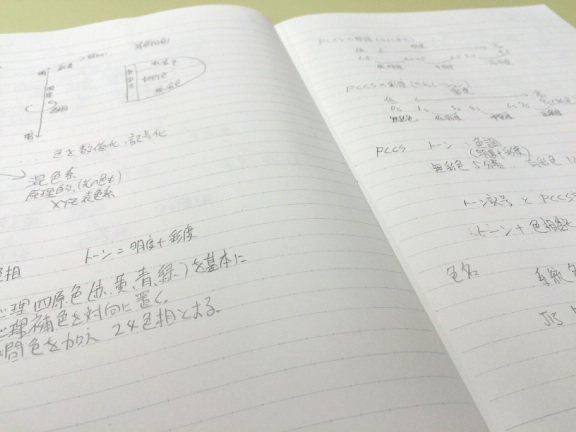
色を混ぜ合わせ別の色を作ることを 混色 と言います。
簡単に分けると混色には2種類あります。
混色により違った色を表現するのですが、紙に色を塗る時は 色を重ねれば重ねる程暗い色になり、黒に近づいて いきます。このような混色の方式を 減法混色 と呼びます。
シアン(青緑)・マゼンダ(赤紫)・イエロー(黄) の三原色の割合で色が決定します。
一方、光においては混色により 光を重ねれば重ねるほど、明るくなり白に近づいて いきます。このような混色の方式を 加法混色 と呼びます。
三原色は レッド(赤)・グリーン(緑)・ブルー(青) です。
これらの三原色を上手くバランスさせれば色が表現できるのですが、媒体(紙か光か)の違いや感覚の違いなどから思った色が上手く作れないことが多々あります。
また混色では原色のバランスで色合いを表現するため、原色と呼ばれるくっきりとした色ならまだ対応もできるのですが、中間的な色や明るさを調節しなければいけない場合など、三原色の強さだけでの表現は人間には難しいです。
例えば、 「赤・緑・青の3色の光の強さで、深めの茶色の木を表現する」 場合、どの色をどのぐらいの強さにするかって難しいですよね。
人間に色の表現を行いやすくするために、色の強さでは無く、感覚を数値化し表現する方法があります。
「明るく・暗く」、「鮮やかに」などの感覚を数値化し、 色相・彩度・明度 で表します。
通常 HSV とか HSB などとされる表記法です。
「同じ色合いで明るく」 、 「同じ明るさでもっと鮮やかに」 などの人間的な表現を数値にして色を表します。
今まで色を扱うのが本当に苦手でしたが、この方法を理解出来たことで色に対する怖さが若干和らぎました。
いまだに苦手ではありますが、自分でアレンジしてみたり、評価してみたりすることができるようになりました。
色には、それぞれの色に合う色・合わない色・際立つ色などといった 相性 があります。
色の相性を利用することを配色と呼び、色の選択で安定感や緊張感、また誇張など色の持つ心理的効果を更に強めたり、和らげたりする事ができます。
これらの配色には原則的なルールが存在します。
配色に共通性を持たせたい場合、
といったような方法をとります。
また対照性を持たせた配色も考えられます。
ちょっとしたサンプルですが、中心となる色として 山吹色 の例です。








別のサンプルですが、中心となる色として 淡い薄緑色 の例です。








どうですか?
PCでは、赤・緑・青の3原色をそれぞれ256段階で表現するので、総天然色を256x256x256=1677万色と表現していた時代もありました。1677万色の中から色を選択するのはとても大変ですが、このように法則を用いると色選びがかなり楽になりますね。
色相が全く逆でいわゆる補色やそれに近い色相の色を選んだり、明度が対照的な色、彩度が対照的な色を選んだりすることでアクセントをつけ、印象を強める効果を狙うこともあります。 ほかにも様々な法則に基づいて、配色を考えることができます。
全てのパターンについて、ここで書くことはできないのですが、このルールを知ることで色の選択やアレンジなどに役立てることができます。
ちなみに全ての色は、明度を高くすると白に近づきますし、明度を下げると黒に近づきます。
黒い服や白い服が合わせやすいのもこういった理由があるんでしょうね。
先般、弊社前田がこのブログで書きましたデザインについても同じ事が言えますが、本職のデザイナーさんのように処理をすることは出来なくても、理論が整理されているため、自分が触れるほとんどの場面でこういったルールを用いることで、良い効果を得ることができます。
これからの業務に活かしていきたいと考えています。

|
入門Redmine 第6版 出版記念セミナー「Redmine 8年分の新機能ふりかえり」【2024/4/18開催】 入門Redmine 第6版(2024年3月23日発売)に掲載された新機能に関する内容を執筆者・監修者が紹介します。 |

|
My Redmine 初回ご契約で「入門Redmine 第6版」プレゼントのお知らせ Redmineのクラウドサービス「My Redmine」を初めてご契約いただいたお客様にRedmine解説書「入門Redmine 第6版」を進呈いたします。 |

|
2024年度ブランドパートナーに島根県在住のモデル ユイさんを継続起用 ユイさん(モデルスタジオミューズ所属)をファーエンドテクノロジーの2024年度ブランドパートナーとして継続して起用します。 |

|
My Redmine スタンダードプランおよびAdminサポートデスクプランの料金改定のお知らせ【2024年4月ご利用分より】 2024年4月ご利用分より、My Redmine スタンダードプラン(民間企業・個人向け及び官公庁向け)とAdminサポートデスクプランの料金を改定いたします。 |

|
Redmineの最新情報をメールでお知らせする「Redmine News」配信中 新バージョンやセキュリティ修正のリリース情報、そのほか最新情報を迅速にお届け |