3行で言うと…

前田です。年に数回、Redmineの勉強会などで講師として呼んでいただきます。発表の機会は、自分が持っている情報を整理する格好の機会となります。また世に流れているRedmine情報の総量をほんのわずか増やすことができるのでRedmineの普及にも貢献でき、大変うれしいことです。しかし、発表のための資料の作成には実は苦労しています。
2018年5月26日に開催されたredmine.tokyo 第14回勉強会では、外部のツールとの連携について何か話して欲しいというオーダーをいただいていたので、RedmineのREST APIを使ったことない人に今後活用してもらえるきっかけになることを願って、プログラミング無しでコマンドラインツールだけでRedmineのAPIを扱う例を紹介しました。
いつもはKeynoteで作るのですが、今回は初めて reveal.js というツールを使ってみました。
reveal.js版:
https://vividtone.github.io/redmine-tokyo-slide-20180526/
SlideShare版 (reveal.jsをPDF化したものをアップロード):
redmine.tokyo 第14回勉強会での発表「Redmineをちょっと便利に! プログラミング無しで使ってみるREST API」の内容は、macOSまたはLinuxの標準コマンドだけでAPIを使ってみるさまざまなサンプルの紹介です。したがって、たくさんのコマンド例が出てきます。そのため、スライド作成ツールにはいつもとは異なる要件が求められました。
以下の要件を満たすツールで利用者が多そうなものを探したところ、reveal.jsを見つけました。オフィシャルサイト自体がreveal.jsで作られていて、reveal.jsのデモを兼ねています。
コマンド例を紹介するので、実際に試してもらうときに簡単にコピー・ペーストしてもらえるような形式で公開したいと考えました。Keynoteの資料をPDFにしてSlideShareに公開した場合、テキストのコピーが簡単ではありません。HTML形式で公開されていればコピーが簡単です。
reveal.js はフォルダを丸ごとWebサーバにデプロイすればそのまま静的webサイトとして公開できます。直前にGitHub Pagesを使って公開した上で発表に臨むことができました。
スライド公開URL:
https://vividtone.github.io/redmine-tokyo-slide-20180526/
今回のスライドではたくさんのコマンド例が含まれます。Keynoteに1つ1つコマンド例を貼り付けてレイアウトを調整をするのは面倒でやってられないと思いました。Markdownなどのマークアップ言語で書くことができると早そうです。
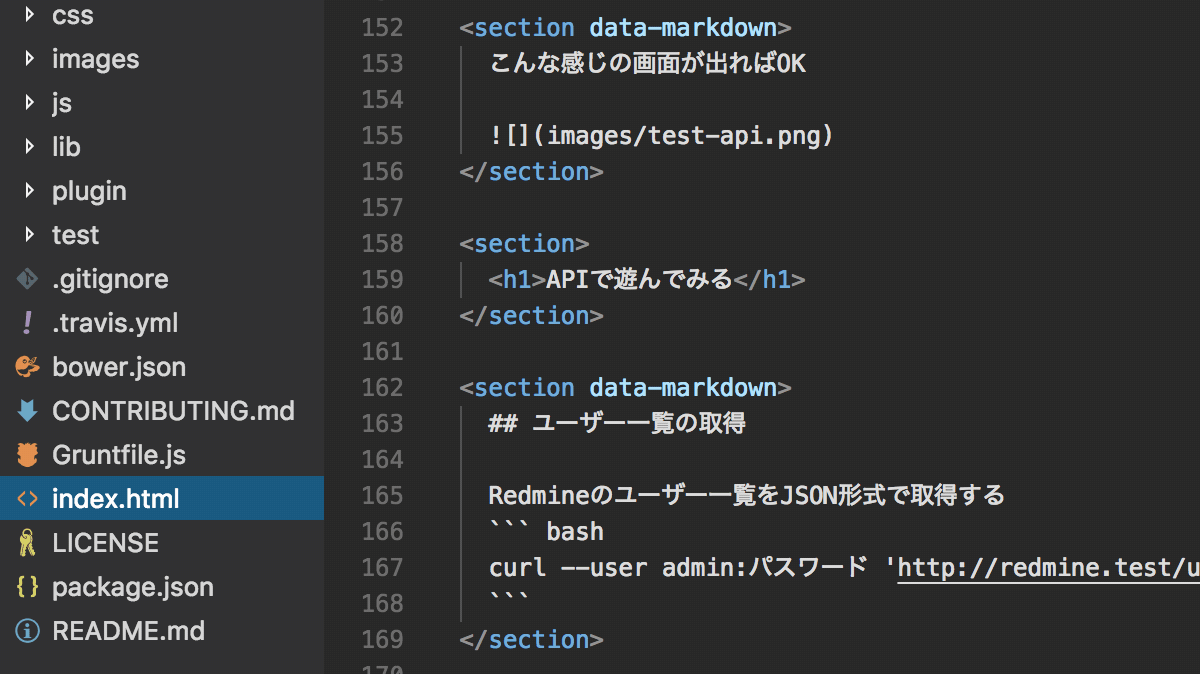
reveal.js だとHTMLまたはMarkdownで書くことができます。ファイル index.html がスライド全体、そして index.html 内の section 要素が1ページに対応します。通常はMarkdownで書いて、レイアウトを少し調整したいときはHTMLで書くという使い分けを同じ資料内で行いました。テキストボックスの位置など細かなレイアウトを気にすることなく、テキストエディタでどんどん書き進めることができました。

コマンド例やJSONの出力例はコシンタックスハイライトで見やすくしたいです。Keynoteでもほかのツールを併用すればできないことはないのですが、手間がかかります。2つや3つならともかく、スライド全体でやるのは勘弁願いたいところです。
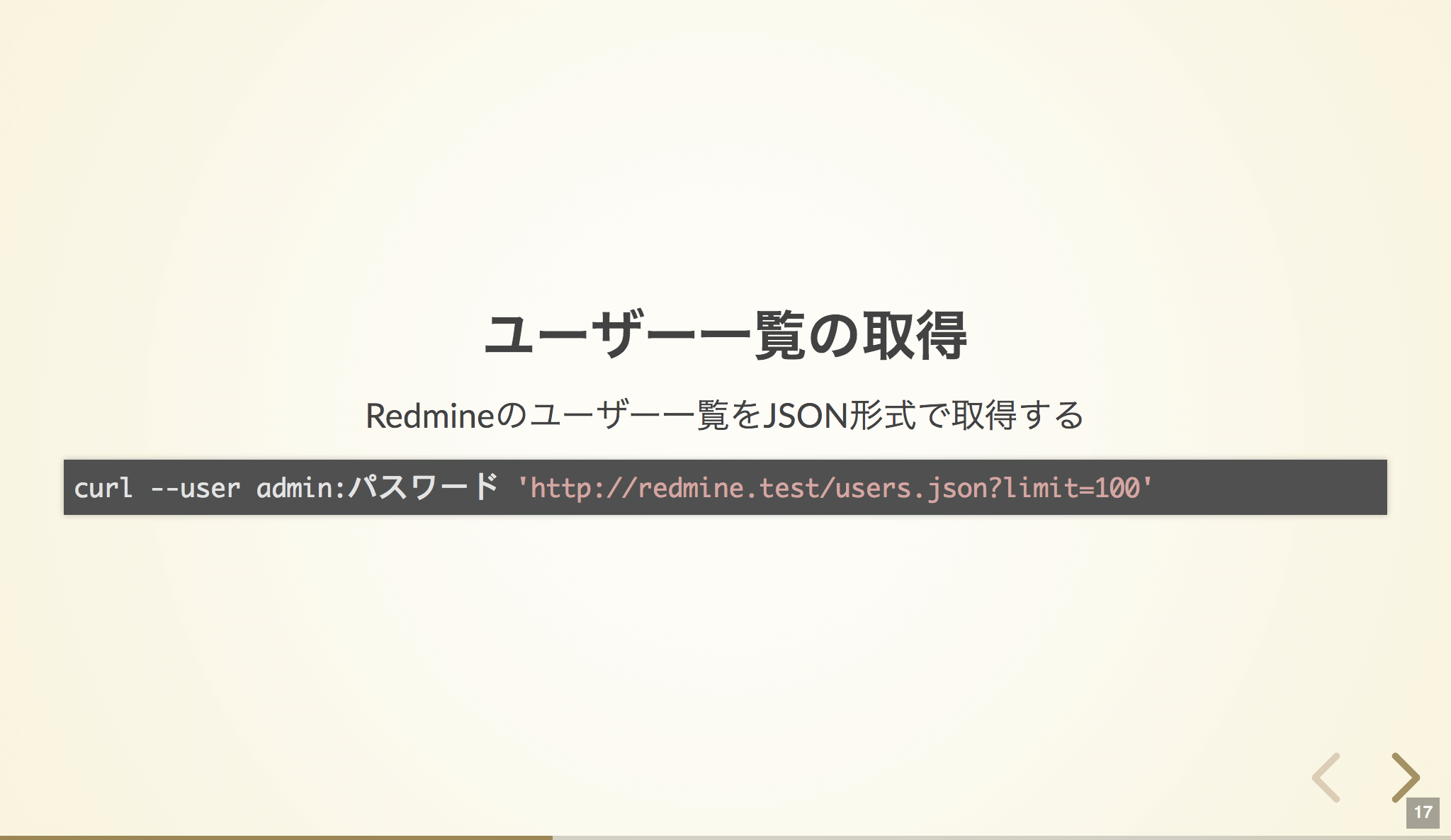
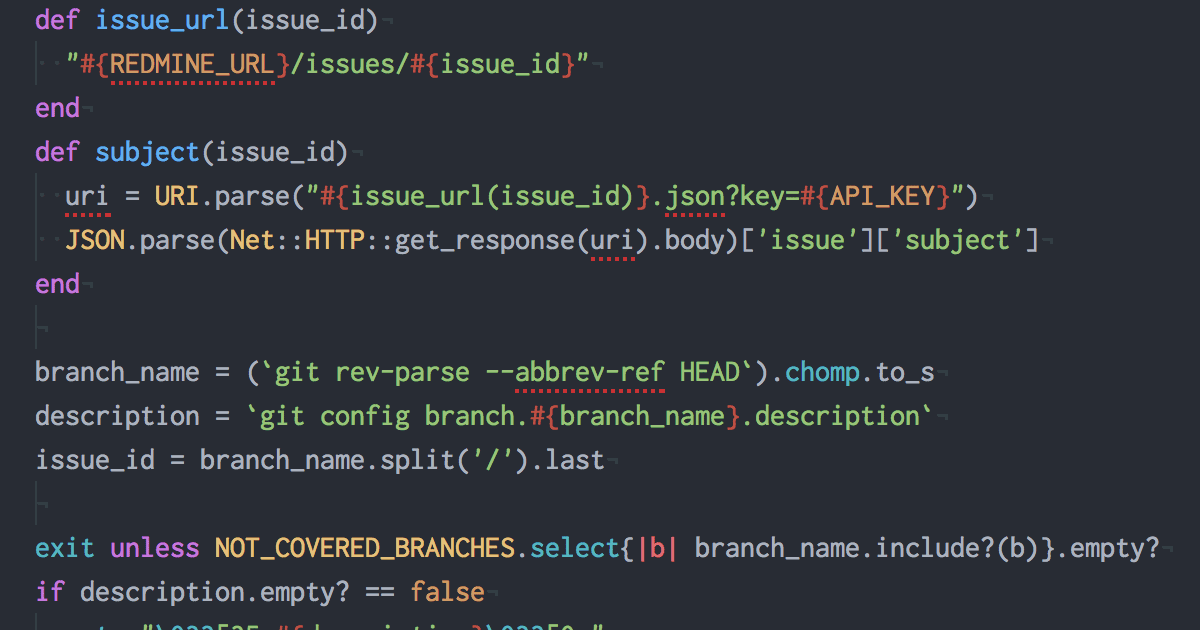
reveal.jsの場合は highlight.js によるシンタックスハイライトが自動で行われるので非常に簡単でした。

reveal.jsを使うと細かいレイアウトを気にすることなく、そこそこの見栄えのスライドを手早く作ることができます。また、フォルダをそのままWebサーバにデプロイすれば簡単にインターネットに公開できます。
テキストやコードが主体のスライドを作るときや、時間をかけずに素早く資料を公開したいときなどに便利なツールだと思います。
なお、スライド「Redmineをちょっと便利に! プログラミング無しで使ってみるREST API」のソースコードはGitHubで公開しています。よかったら reveal.js での資料の作り方の参考にしてください。スライドの書き方、スライド全体の初期化設定、既存テーマの微修正 あたりを見てもらうと使い方が把握できると思います。
vividtone/redmine-tokyo-slide-20180526
GitHub is where people build software. More than 28 million people use GitHub to discover, fork, and contribute to over 85 million projects.

|
OSC 2017 Shimaneに参加しセミナー発表を行いました。 |

|
仕事の中で手間なことや困ったことを、git hooksやRedmineのAPIを活用した"ちょっとした自動化"で解決しています。 |

|
海外プリペイドSIM(SIM2 Fly)をヨーロッパで使用してました。 |

|
RedmineのAPIの活用方法、どんなことができるかを紹介します。 |

|
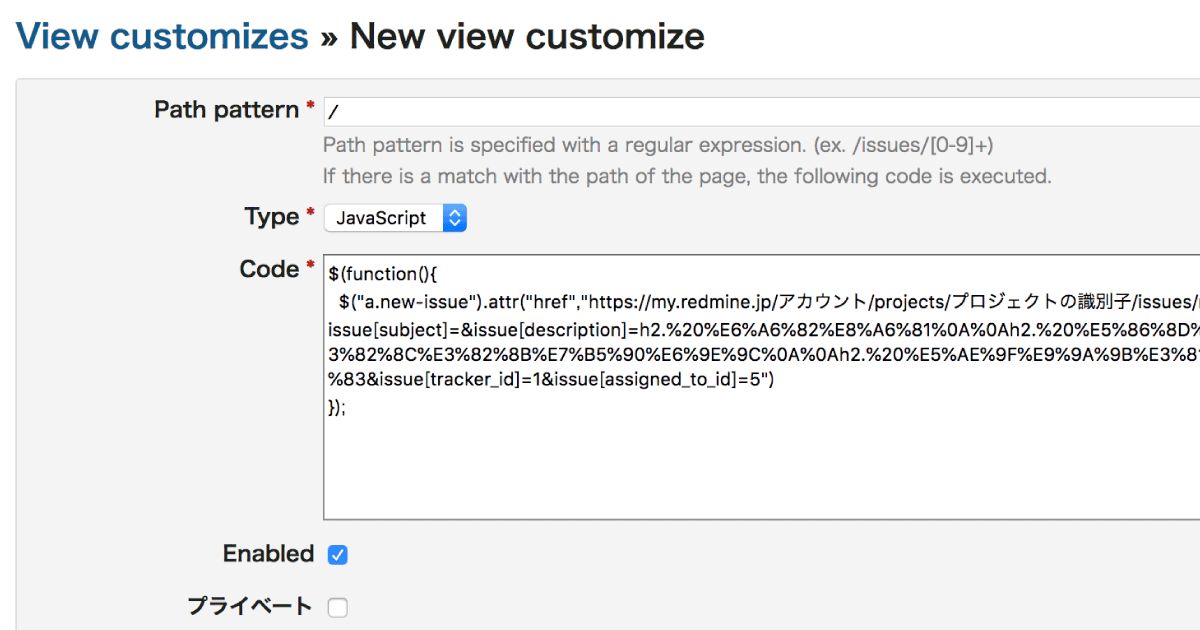
View customize pluginで簡単にRedmineの画面をカスタマイズできます。 |

|
入門Redmine 第6版 出版記念企画セミナー「Redmineのアクセス制御」【2024/5/30開催】 入門Redmine 第6版(2024年3月23日発売)の書籍から「Redmineのアクセス制御」について解説します。 |

|
My Redmine 初回ご契約で「入門Redmine 第6版」プレゼントのお知らせ Redmineのクラウドサービス「My Redmine」を初めてご契約いただいたお客様にRedmine解説書「入門Redmine 第6版」を進呈いたします。 |

|
2024年度ブランドパートナーに島根県在住のモデル ユイさんを継続起用 ユイさん(モデルスタジオミューズ所属)をファーエンドテクノロジーの2024年度ブランドパートナーとして継続して起用します。 |

|
My Redmine スタンダードプランおよびAdminサポートデスクプランの料金改定のお知らせ【2024年4月ご利用分より】 2024年4月ご利用分より、My Redmine スタンダードプラン(民間企業・個人向け及び官公庁向け)とAdminサポートデスクプランの料金を改定いたします。 |

|
Redmineの最新情報をメールでお知らせする「Redmine News」配信中 新バージョンやセキュリティ修正のリリース情報、そのほか最新情報を迅速にお届け |