3行で言うと…
杠です。Redmineの様々なプラグインが存在しますが、今回JavaScriptやCSSで画面をカスタマイズできる「View customize plugin」について書きます。
Redmineを使っていると、「ここの色を変えたいな」「項目の位置を変えたいな」などちょっとしたカスタマイズがしたいと思うことがあると思います。View customize pluginを利用することで簡単にそのようなことができてしまいます!
View customize plugin for Redmine
https://github.com/onozaty/redmine-view-customize
先ほど少し書いたとおり、View customize pluginとはJavaScriptやCSSをRedmineに埋め込むことができるプラグインで、画面を自由にカスタマイズすることができます。インストールも簡単で、JavaScriptやCSSのちょっとした知識があれば誰でも簡単にRedmineをカスタマイズできます。インストール手順や利用方法を作者の方が丁寧にまとめていらっしゃるので簡単に使い始めることができます。自分が書いたJavaScriptやCSSのコードを適用すると、すぐに表示を確認できるのでとても手軽です。また自分の環境でのみ表示を試してから、全体へ適用することもできる「プライベート」機能があるので安心です。

My RedmineではデフォルトでView customize pluginを導入しています。お客様からの問い合わせ内容により、View customize pluginで表示を試してご案内することもあります。初めの頃は、まずJavaScriptの知識が全くなかったので書き方などが分からず教えてもらうことが多かったです。そこから、徐々にある程度調べるだけでどのようにコードを書けば良いのか分かるようになっていきました。表示がうまくいかない時は何度も変更して試すので、View customize pluginのすぐにカスタマイズを適用できる点が改めてとても便利だなと感じました。慣れれば自分の思い通りにカスタマイズすることができます。うまくいくとちょっとした達成感もあります。お客様の中でも、ご自分でコードを考えてカスタマイズをされる方もいらっしゃいます。
様々な方がカスタマイズの事例を公開しているので、そのまま適用してみたり、活用して別のカスタマイズを作成してみたりできます。最初はサイトで紹介されているコードなどをそのままコピーしてどのような表示になるのか試してみて、内容をじっくり見てみるとちょっとした勉強にもなると思います。
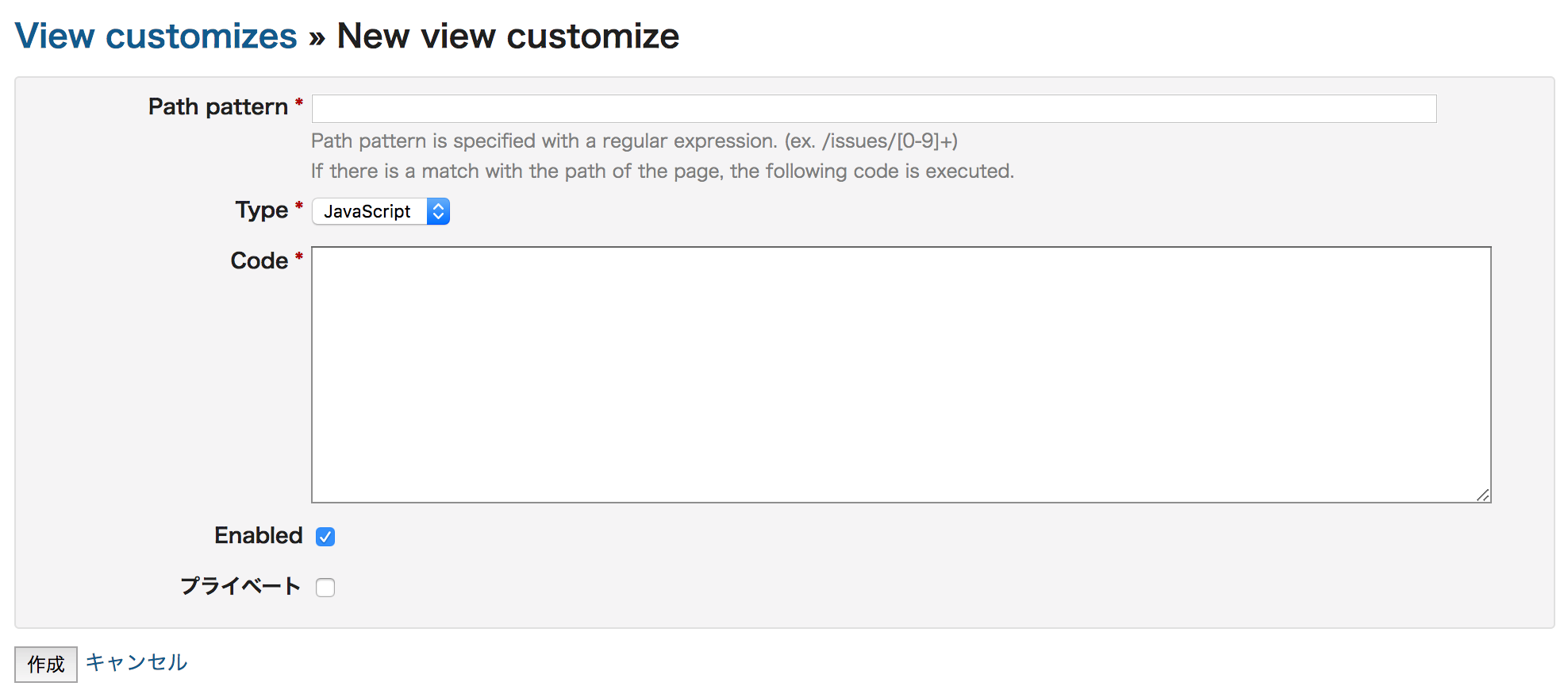
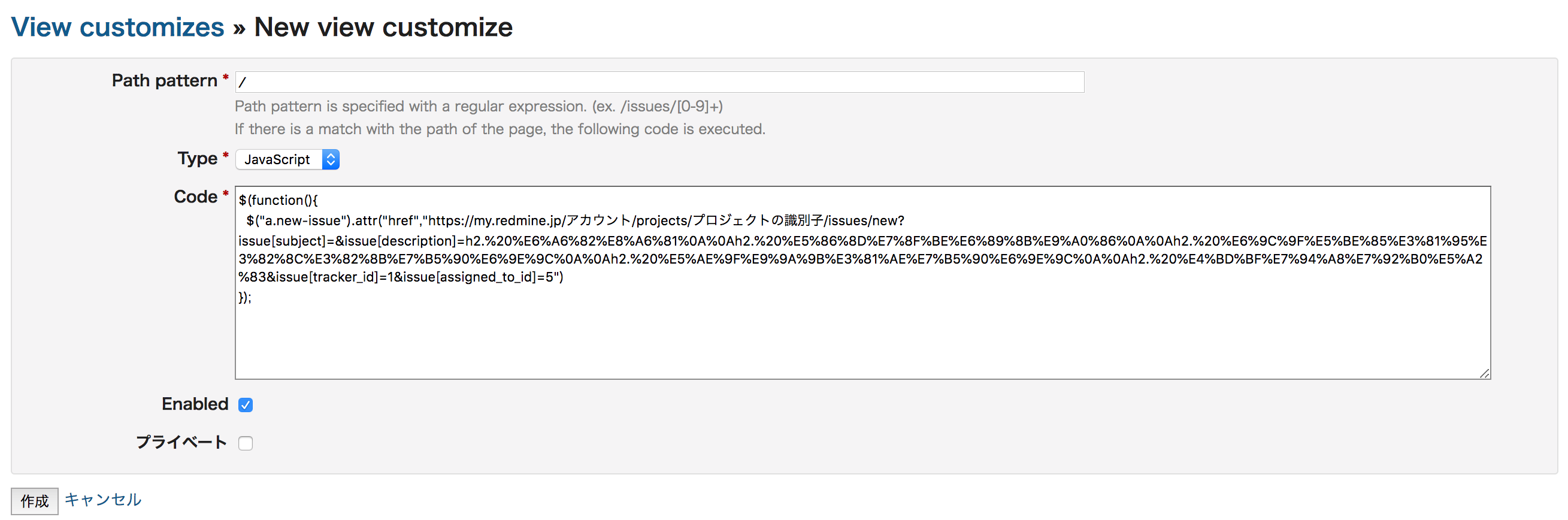
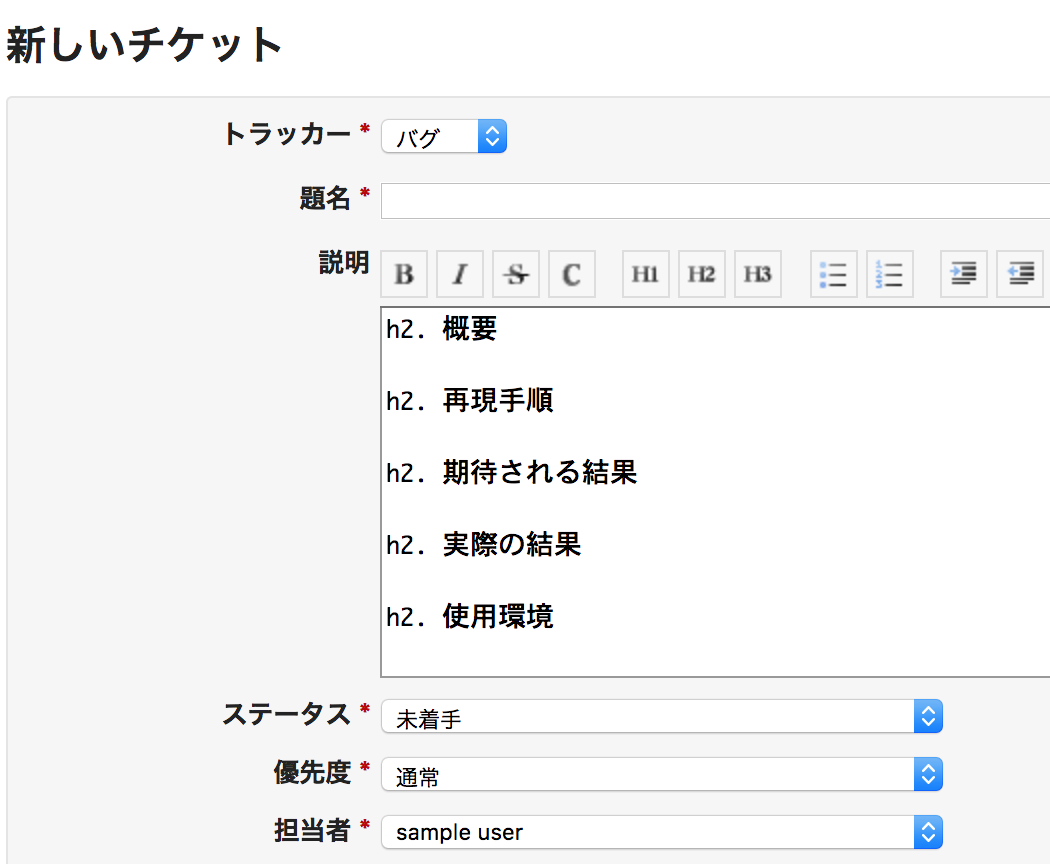
プラグイン無しでテンプレート機能を実現するカスタマイズです。「新しいチケット」タブをクリックしてチケット作成画面を開いたときに、トラッカー、説明、担当者をあらかじめ決まった内容にセットします。

Path Pattern: /
Type: JavaScript
Code:
$(function(){
$("a.new-issue").attr("href","https://my.redmine.jp/アカウント/projects/プロジェクトの識別子/issues/new?issue[subject]=&issue[description]=h2.%20%E6%A6%82%E8%A6%81%0A%0Ah2.%20%E5%86%8D%E7%8F%BE%E6%89%8B%E9%A0%86%0A%0Ah2.%20%E6%9C%9F%E5%BE%85%E3%81%95%E3%82%8C%E3%82%8B%E7%B5%90%E6%9E%9C%0A%0Ah2.%20%E5%AE%9F%E9%9A%9B%E3%81%AE%E7%B5%90%E6%9E%9C%0A%0Ah2.%20%E4%BD%BF%E7%94%A8%E7%92%B0%E5%A2%83&issue[tracker_id]=1&issue[assigned_to_id]=5")
});
このほかにも、弊社のWebサポート窓口のWikiに、お客様からのお問い合わせをもとに作ったカスタマイズ例をおよそ20件掲載しています(Webサポート窓口のアカウントがあればご覧いただけます)。
View customizeプラグインを利用した画面のカスタマイズ

View customize pluginで色々なカスタマイズを試してみて、JavaScriptの勉強になりました。ある程度のカスタマイズであれば実現可能ですが、Redmineの画面内に表示な必要な情報がなかったりすると逆にできないこともあるんだなと学びました。簡単にカスタマイズができるということで、いろんな部分にカスタマイズを作成して適用したいですよね。とても便利ですがRedmineのバージョンアップによって適用しているカスタマイズがうまく表示されなくなる可能性があります。また使用するOSやブラウザによって表示が違っていることもあるので、都度チェックが必要ですね。

|
CSIRTやSOCなどのインシデント管理のデモを行いました。 |

|
新ノベルティグッズ「Planioスマートフォンスタンド」を作りました。グッズの制作・発注の全過程を紹介します。 |

|
ロボットを動かすための組み込みソフトウェアを競う大会「ETロボコン」に初めて挑戦することになりました。 |

|
2月末にファーエンドテクノロジーに入社し、社内初のフルリモート勤務社員として自宅で仕事をしています。 |

|
新ノベルティグッズとして竹製Qiワイヤレスチャージャーを中国の業者に直接発注しました。 |

|
2025年7月6日 オライリー本の全冊公開日のお知らせ(もくもく勉強会も同時開催) ファーエンドテクノロジーが所蔵するオライリー本(全冊)公開日のご案内です。公開日には「もくもく勉強会」も同時開催します。 |

|
JANOG56ミーティング(7/30〜8/1開催)にRubyスポンサーとして協賛・ブース出展 JANOG56ミーティング(7/30〜8/1開催)にRubyスポンサーとして協賛、ブースを出展します。 |

|
Redmine Japan Vol.4(7/25開催)に弊社代表の前田が招待講演として登壇 オープンソースのプロジェクト管理ソフトウェア Redmine のイベント「Redmine Japan Vol.4」に弊社代表でRedmineコミッターの前田剛が招待公演に登壇します。 |

|
RedMica 3.2 バージョンアップのお知らせ My Redmineで提供しているソフトウェアをRedMica(ファーエンドテクノロジー版Redmine) 3.1 から 3.2 へバージョンアップいたします。 |

|
Redmineの最新情報をメールでお知らせする「Redmine News」配信中 新バージョンやセキュリティ修正のリリース情報、そのほか最新情報を迅速にお届け |