石原です。今日はRedmineを普段使っていて便利だと思うWiki記法をいくつかご紹介します。
チケットなどで入力した内容を折りたたんで表示できます。チケットに長文のコメントがあるとチケットの画面がその分長くなってしまいますが、折りたためばコンパクトに表示できます。
| 入力時 |  |
| 折りたたみ時 |  |
| 展開時 |  |
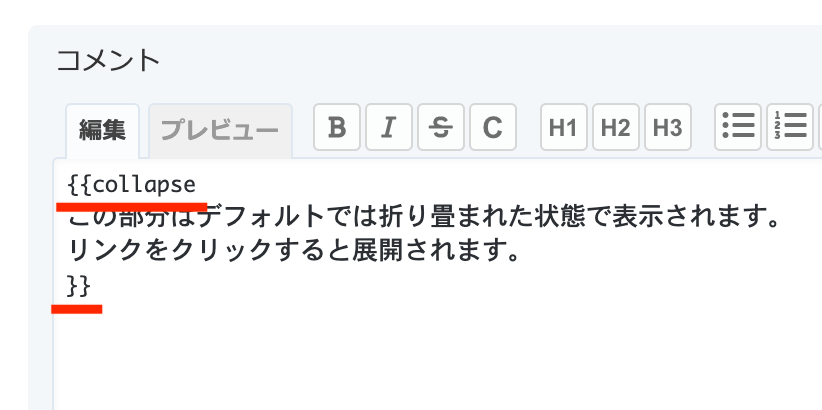
折りたたんで表示したい内容を {{collapse と }} で囲みます。折りたたみ時は「表示」、展開時は「隠す」が表示され、クリックすると展開したり折りたたんだりできます。
{{collapse
この部分はデフォルトでは折り畳まれた状態で表示されます。
リンクをクリックすると展開されます。
}}
展開時・折りたたみ時にクリックするテキストは好きなテキストを表示できます。その場合は {{collapse(表示するテキスト) と }} で囲みます。折りたたみ時も展開時も指定したテキストが表示されます。
{{collapse(詳細を表示...)
この部分はデフォルトでは折り畳まれた状態で表示されます。
リンクをクリックすると展開されます。
}}
また、{{collapse(折りたたみ時に表示するテキスト,展開時に表示するテキスト)のようにテキストを2つ書くと、折りたたみ時と展開時に表示するテキストを指定できます。
{{collapse(詳細を表示..., 詳細を非表示)
この部分はデフォルトでは折り畳まれた状態で表示されます。
リンクをクリックすると展開されます。
}}
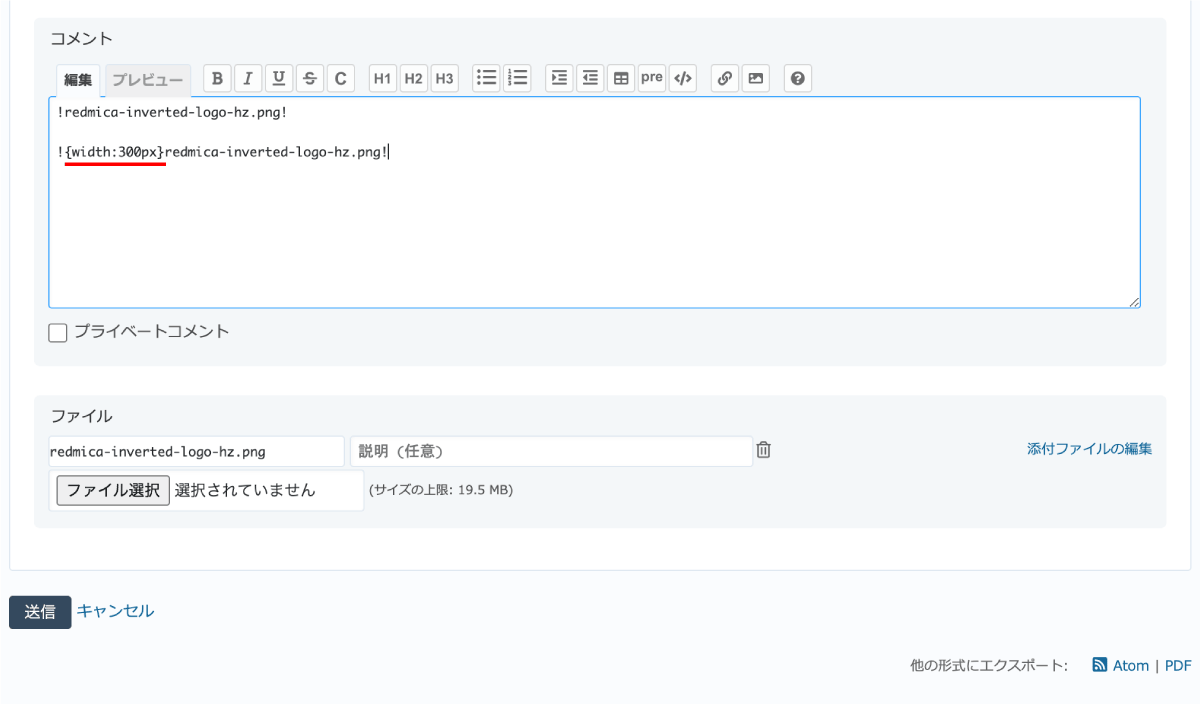
チケットやWikiなどで画像を埋め込んで表示するときに画像のサイズを指定できます。管理 > 設定 > 全般 > テキスト書式 がTextileかMarkdownによって書き方が違います。
以下の流れで簡単にサイズを指定できます。
!image.png! のように自動的に追加される{width:300px} のようにサイズを指定する記述を入力する
!{width:300px}image.png!
これまで画像のサイズが指定できるのはTextileのみでしたが、Redmineの次期バージョン5.1 / RedMica 2.2(Redmine互換オープンソースソフトウェア)以降はCommonMark MarkdownでCSSの一部プロパティの利用に対応したため、CommonMark Markdownを使うとできるようになりました。
CommonMark MarkdownとMarkdownは  の形式の記述で画像を埋め込みできますが、サイズを指定するにはHTMLに書き換えます。
<img src="image.png" style="width: 300px;">
なお、Markdownは画像サイズの指定はできません。CommonMark Markdownへの変更をおすすめします。
Wikiページの内容をほかのページに表示できます。例えばWikiに記載した内容をホームやプロジェクトの概要に表示できます。
{{include(Wikiページの名前)}}{{include(プロジェクト識別子:Wikiページの名前)}}弊社が運営するRedmineのクラウドサービス「My Redmine」のお客様からウェルカムメッセージをシステム管理者以外でも編集できるようにしたいという問い合わせがあり、ウェルカムメッセージにincludeでWikiページの内容を表示する方法を案内しました。ホーム画面に表示する内容は 管理 > 設定 > 全般 > ウェルカムメッセージ で設定できますが、システム管理者権限がないと更新できません。公開プロジェクトのWikiをincludeで表示すれば、一般ユーザーでもWikiを編集するとウェルカムメッセージの内容も更新できます。
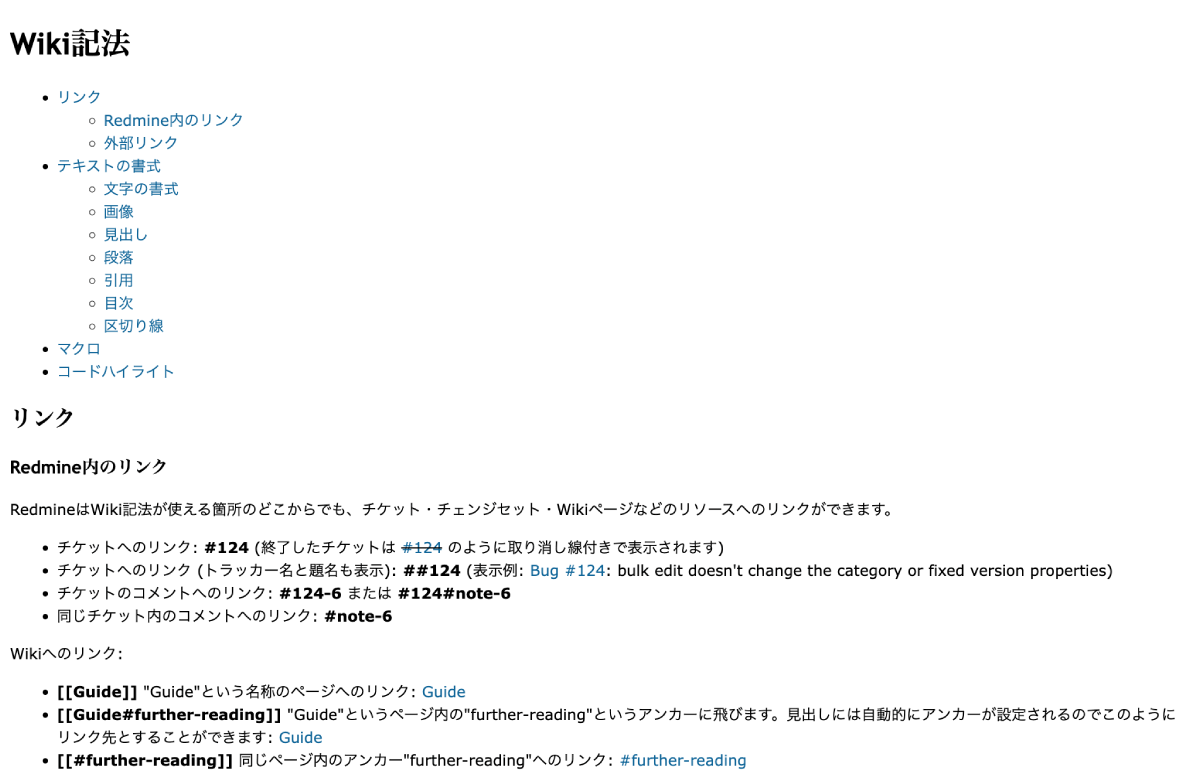
チケットのコメントなど入力欄のツールバーのHelp(?アイコン)からWiki記法を参照できるので、Redmineで入力中に調べることができます。
「?」アイコンをクリックすると小さなウインドウが表示されます。
一番下までスクロールして左下の「より詳細なリファレンス」または「More Information」をクリックすると、さらに詳細なWiki記法が表示されます。
また、下記サイトにも主な記法をまとめています。
【スタッフ募集中】
弊社ではAWSを活用したソリューションの企画・設計・構築・運用や、Ruby on Rails・JavaScriptフレームワークなどを使用したアプリケーション開発を行うスタッフを募集しています。採用情報の詳細
弊社での勤務に関心をお持ちの方は、知り合いの弊社社員・関係者を通じてご連絡ください。

|
Redmine 5.0で追加された「チケットのオートウォッチ」「メンション」などの機能が便利です。 |

|
AWSを利用した複数のアプリケーション運用にまつわる課題と解決策。 |

|
AWSの使用コスト削減に有効なSavings Plans。試行錯誤して完全に理解できたので情報共有します。 |

|
サポートでよくお問い合わせをいただく「アクセス制御の方法」をまとめました。 |

|
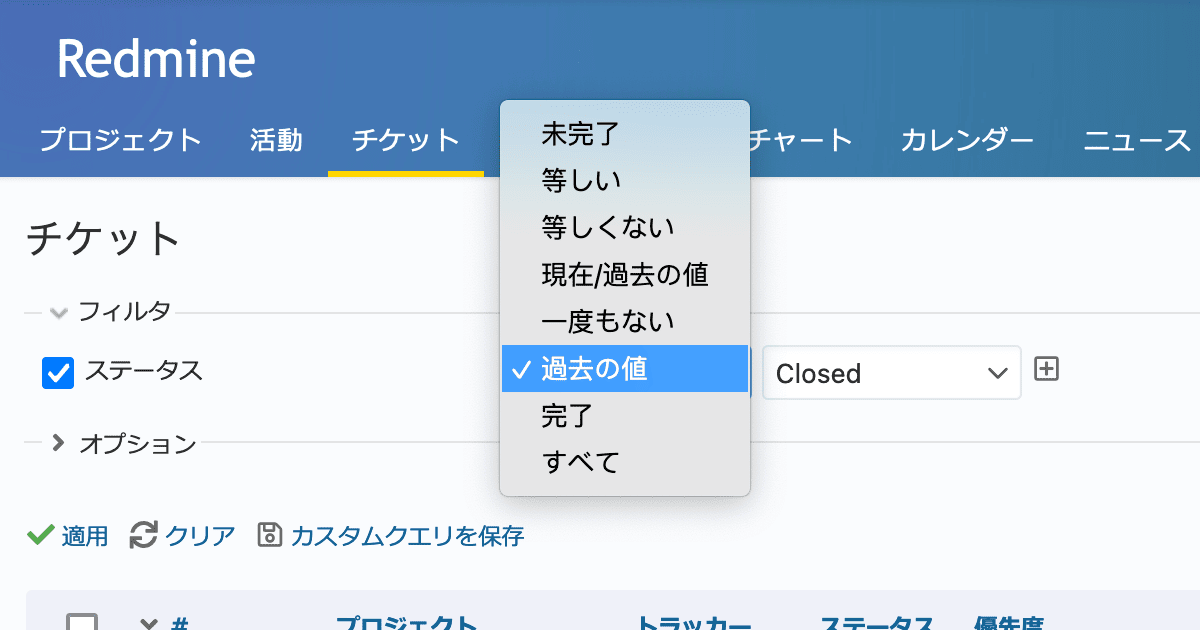
Redmineの「全検索可能テキスト」フィルタ、「いずれかを含む」演算子、履歴検索演算子の3つを紹介。 |

|
2025年7月6日 オライリー本の全冊公開日のお知らせ(もくもく勉強会も同時開催) ファーエンドテクノロジーが所蔵するオライリー本(全冊)公開日のご案内です。公開日には「もくもく勉強会」も同時開催します。 |

|
JANOG56ミーティング(7/30〜8/1開催)にRubyスポンサーとして協賛・ブース出展 JANOG56ミーティング(7/30〜8/1開催)にRubyスポンサーとして協賛、ブースを出展します。 |

|
Redmine Japan Vol.4(7/25開催)に弊社代表の前田が招待講演として登壇 オープンソースのプロジェクト管理ソフトウェア Redmine のイベント「Redmine Japan Vol.4」に弊社代表でRedmineコミッターの前田剛が招待公演に登壇します。 |

|
RedMica 3.2 バージョンアップのお知らせ My Redmineで提供しているソフトウェアをRedMica(ファーエンドテクノロジー版Redmine) 3.1 から 3.2 へバージョンアップいたします。 |

|
Redmineの最新情報をメールでお知らせする「Redmine News」配信中 新バージョンやセキュリティ修正のリリース情報、そのほか最新情報を迅速にお届け |