黒谷です。ファーエンドテクノロジーに入社して1年経ちました。ラジオ体操やってます。
先日、月例Redmineセミナー「社外メンバーとRedmineを使うためのアクセス制御」を開催しました。Redmineを社外の方と一緒に利用する場合にアクセス制御を適切に行うための方法を紹介したセミナーで、弊社のRedmineのクラウドサービス「My Redmine」のお客様から多くお問い合わせをいただく内容です。セミナー動画と資料を公開しておりますので、ぜひご覧いただければと思います。
このセミナーで私は講師と資料作成を担当しました。資料の中で、縦に長い画面の途中を省略した画像を使って説明しました。このブログではGIMPでその画像を作成した手順を紹介します。
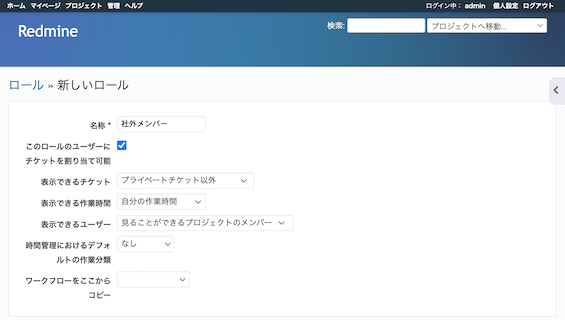
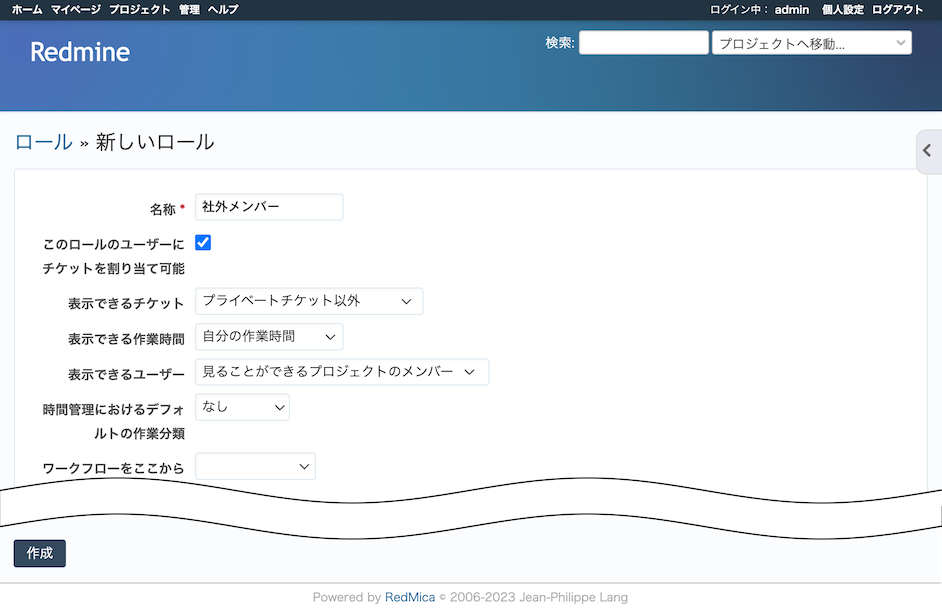
上記のセミナーの説明の中にRedmineのロールを作成する手順があります。ロールを作成する画面は設定項目がとてもたくさんあり、そのままスクリーンショットを作成すると、縦にとても長い画像になります。以下の図のような感じです。
これではスライドに収まりません。考えてみると、説明したい項目は最初の1画面分くらいの中に収まっていましたので、それくらいを残し、その下はトリミングすることにしました。
説明文を「○○の設定にチェックを入れて、画面の一番下の作成ボタンをクリック」と書いたところで、スクリーンショットから作成ボタンがトリミングされてしまっていることに気が付きました。作成ボタンの位置は画面の一番下なので、スクリーンショットに載ってなくてもわかるかなと思ったのですが、何かひと工夫できないかと考えました。
そこで思いついたのは、図の途中に波線を入れて省略することで一番下の作成ボタンを掲載できるのではということです。調べてみると、画像編集ソフトウェアGIMPを使った画像の加工手順を紹介している記事をいくつか見つけることができました。おかげで資料は完成し、セミナーも無事に開催することができました。
せっかくなので作業手順をこの記事で説明したいと思います。参考にした記事をここで紹介すればそれで終わりという話もありますが、こういう記事はあればあるほど良いはず、と信じて。
この記事で使用したGIMPのバージョンは2.10.34、OSはmacOS Ventura 13.3.1です。
縦に長いスクリーンショットの途中を省略し、最初の1画面分と最後の作成ボタンを残した図を作成します。また図を省略した部分に、省略していることを表す波線(この記事では省略線と表現します)を描画します。完成イメージは以下のようなものです。
おおまかな作業手順は以下の通りです。
順番に説明していきます。
縦に長い元の画像をGIMPで開き、画像の途中の省略したい部分を切り取って、上部分と下部分をくっつけた画像を作成します。切り取り→貼り付けを実行すると、切り取った部分を移動できますので、下部分を切り取って上部分にくっつけます。左右がずれないように、ズーム機能を使って拡大して合わせると良いと思います。あとからずれていることに気がついても、GIMPは操作を元に戻せますのでやり直せます。
これで画像を詰めることができたと思いますが、画像データのサイズは元画像のまま、透明部分を含む画像となります。そこで、見えている部分(不透明部分)だけ切り抜いてサイズを変更します。
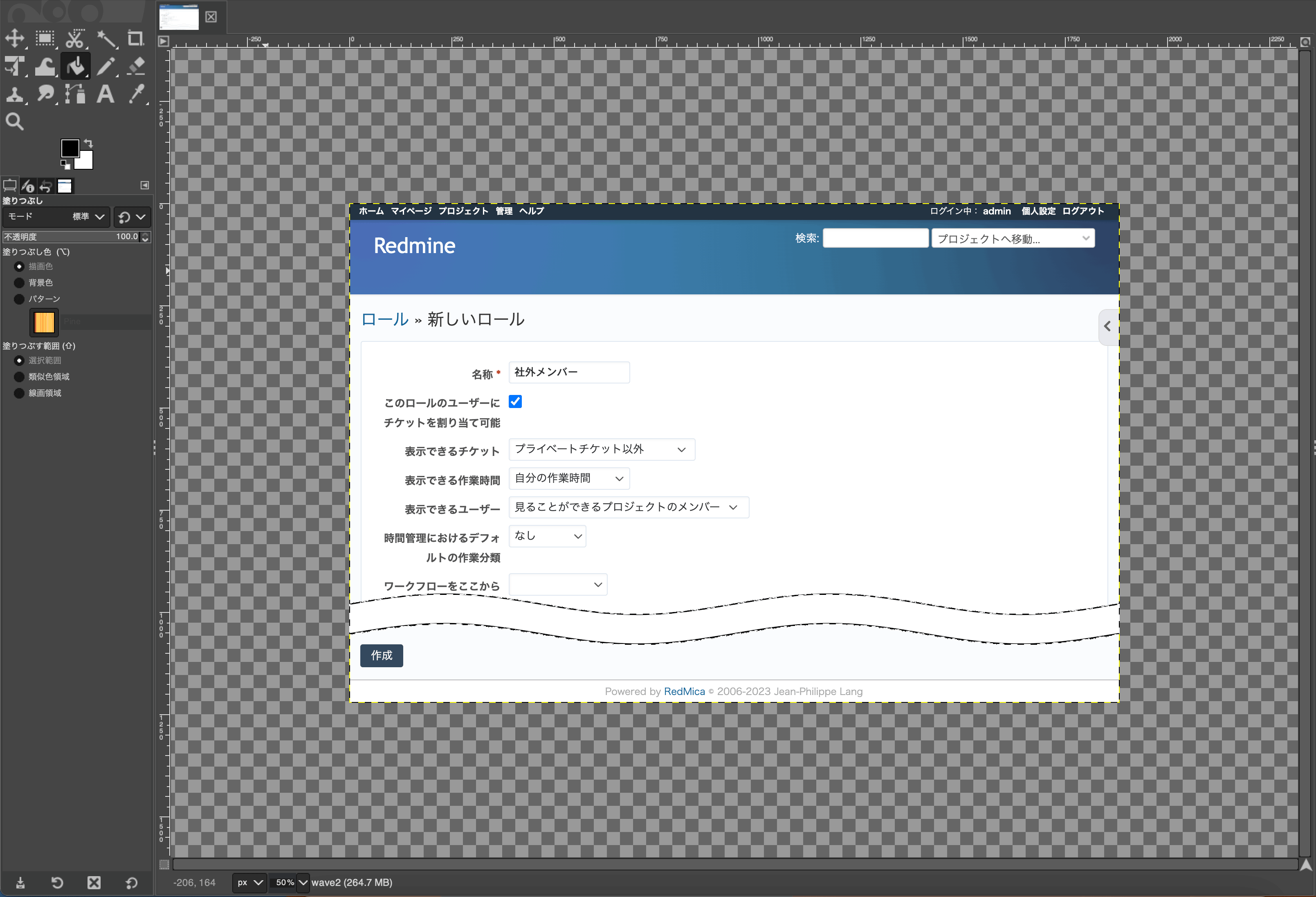
右下にレイヤーの一覧があります。そこに現在の画像が表示されているレイヤーがあります。そのレイヤーを右クリックすると、「不透明部分を選択範囲に」という選択肢があります。それをクリックすると見えている部分が選択された状態になります。
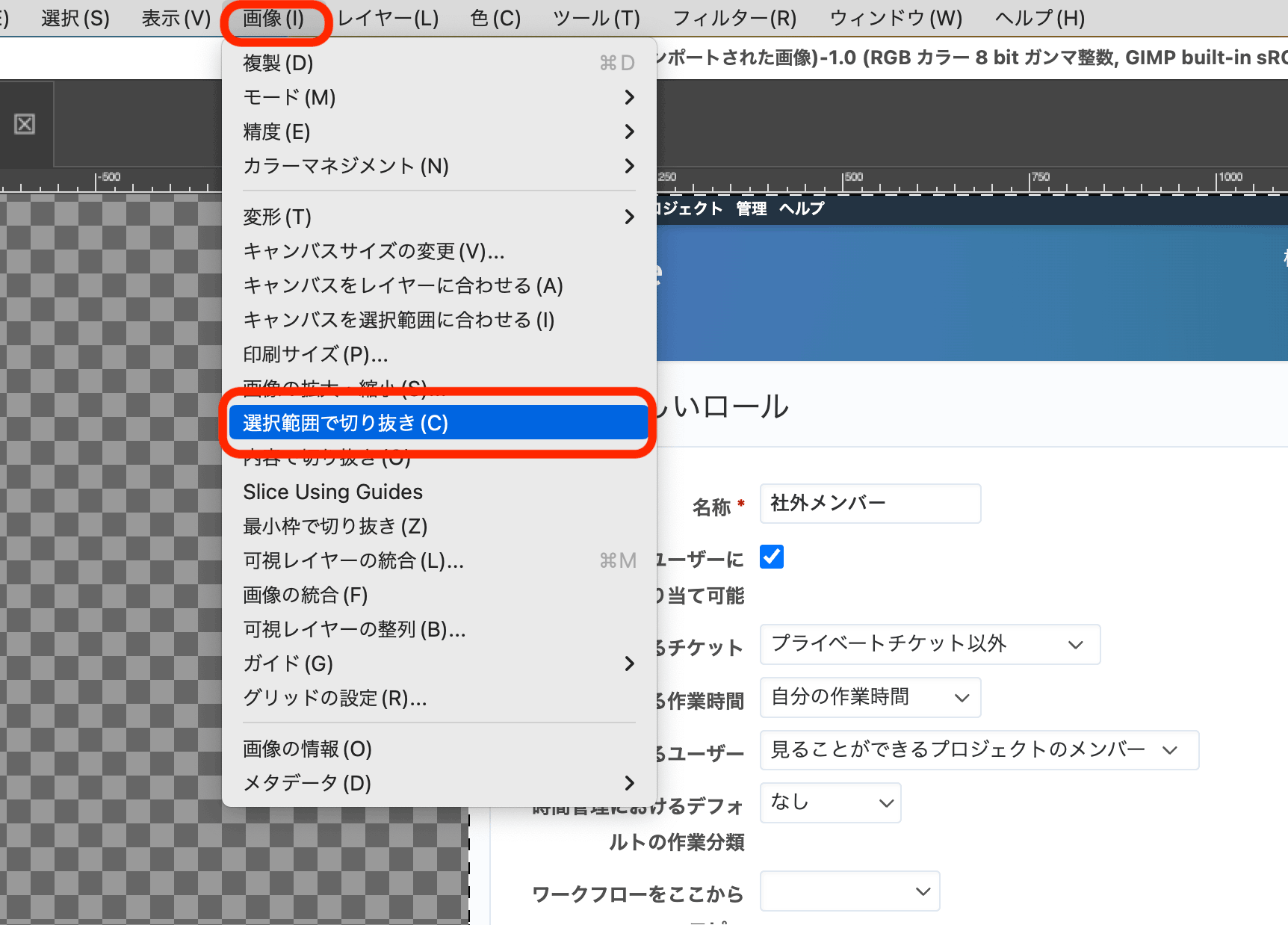
その状態で「画像」→「選択範囲で切り抜き」をクリックすると、透明部分がなくなって、見えている部分だけの画像サイズになります。
これで途中を省略した画像の完成です。
次に省略線を描いていきます。省略線は色と太さの異なる波線を2本重ねることで表現します。波線は、直線を変形させることで実現します。変形には「波紋」というフィルターを利用します。
まず、ひとつめの太い波線を描いていきます。波線を描くレイヤーを追加します。レイヤー名は何でも良いです。今回は「wave1」にしました。「wave1」は元画像レイヤーよりも上に配置します。レイヤー「wave1」をクリックして選択した状態にします。
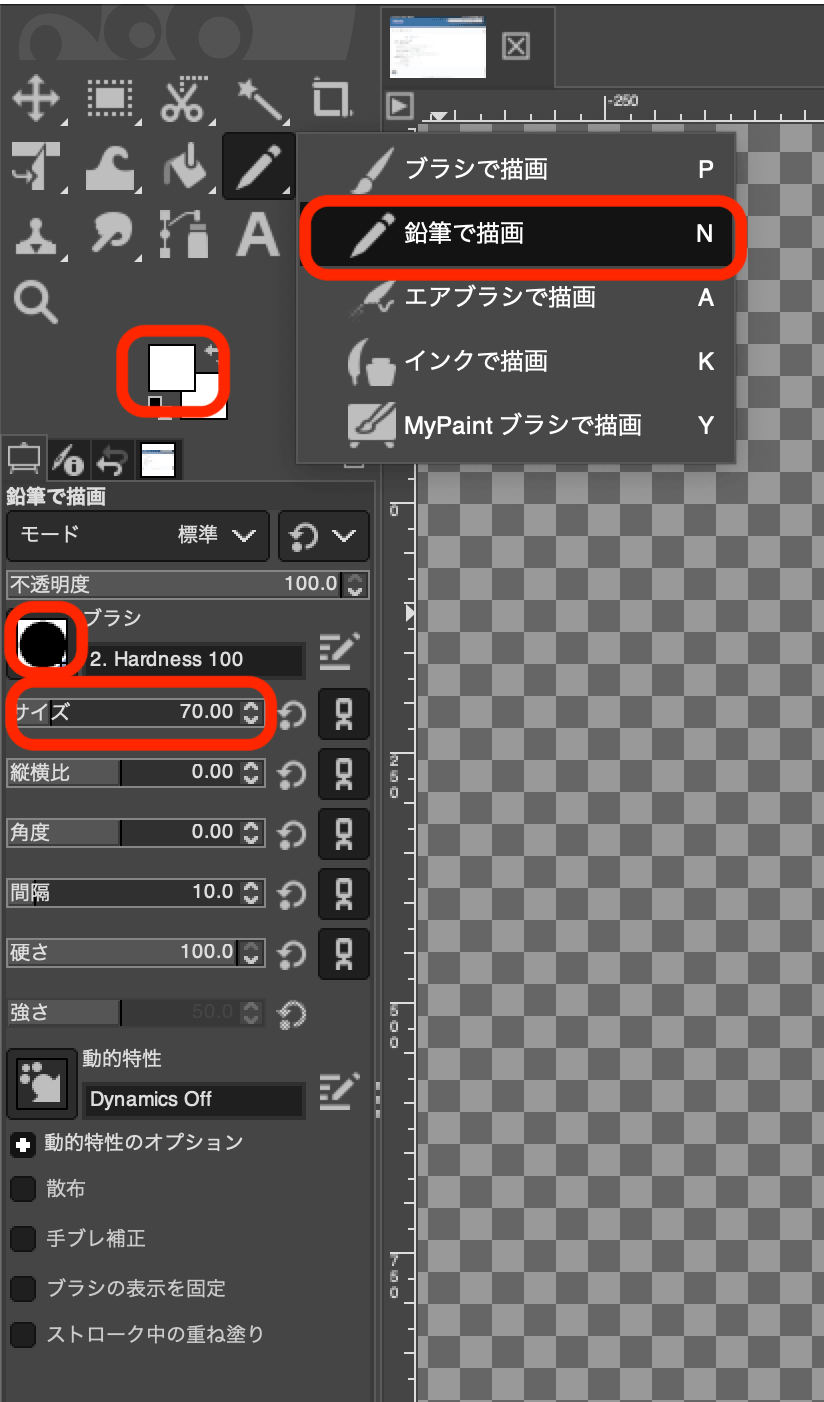
線を描くときの方法はいくつかありますが、今回は「鉛筆で描画」を使います。ブラシは円形で、境界線がくっきりしているものを選択しました。描画する線の太さを「サイズ」で変更できます。省略したところを隠すのにちょうど良い太さに調整してください。波線1の描画する色は白色にします。
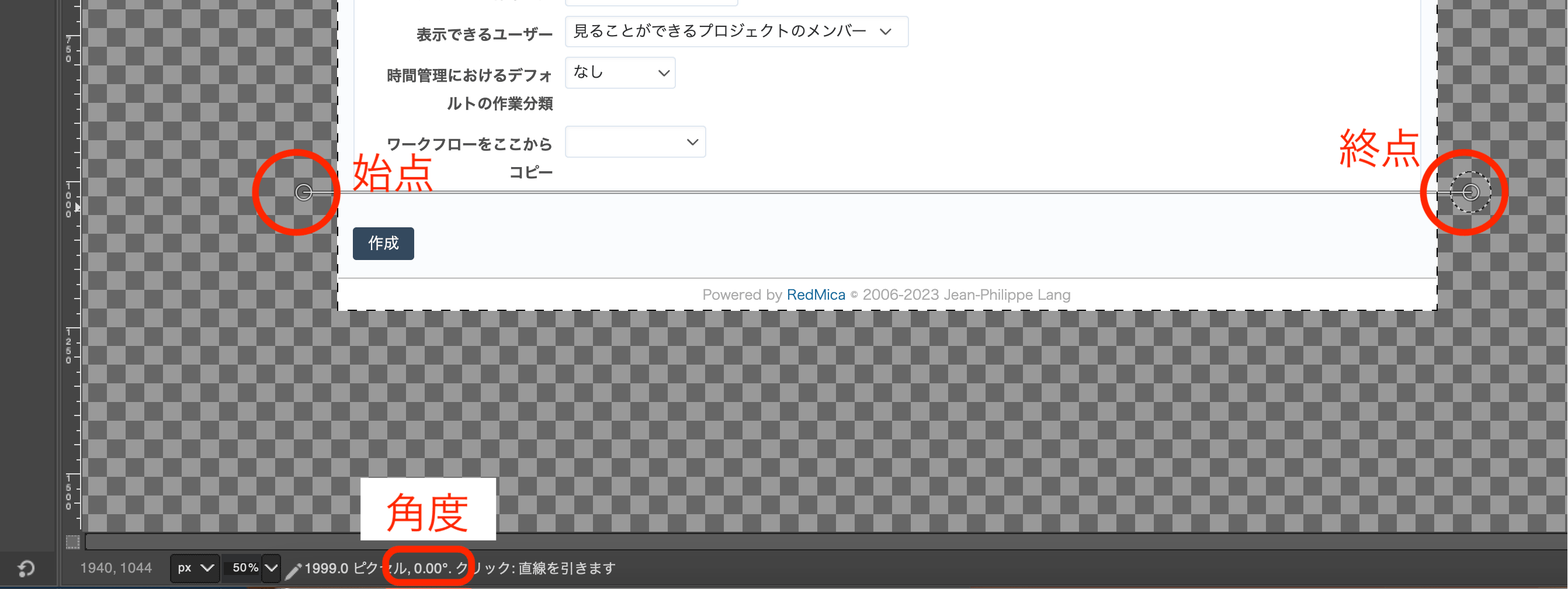
直線を引く位置は、上部分と下部分のつなぎ目あたりにします。ぴったり同じ位置でなくても大丈夫です。
直線を引き始める始点をクリックします。画像の外でも大丈夫です。シフトキーを押すと、マウスポインタの先まで直線のガイドが表示されます。マウスポインタを動かすことで角度を調整できるのですが、水平に引きたいので、角度を0度にしたいところです。ここで、さらにコマンドキーを同時に押すと、角度が15度ごとにスナップしますので、簡単に0度に合わせることができます。
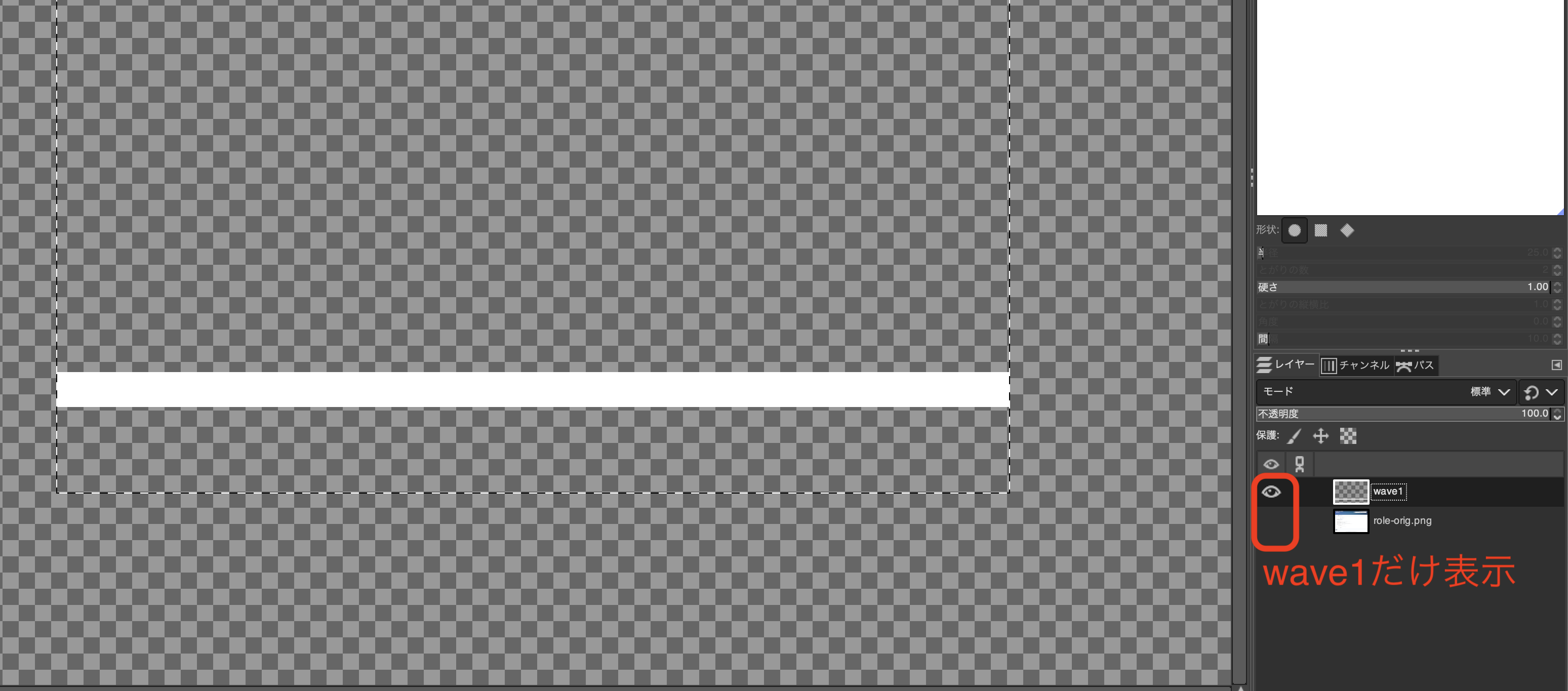
角度を0度に合わせ、直線を引き終わる終点をクリックすると直線が引かれます。終点も画像の外でも大丈夫です。白い背景に白い直線を引くと描画できているかよくわかりませんが、元画像のレイヤーを非表示にすれば確認できます。
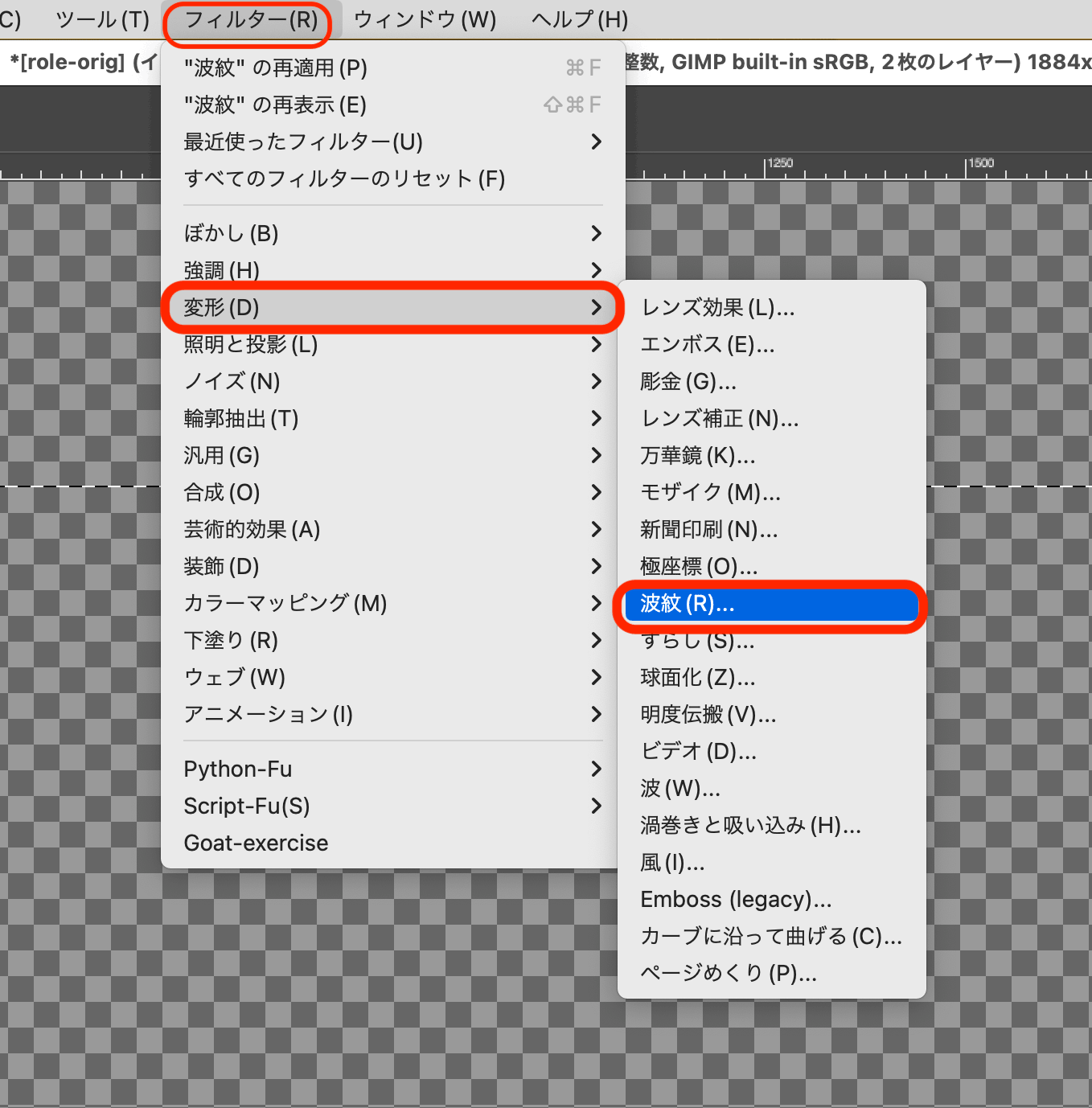
直線が引けたので、これを波線に変形します。「選択」→「選択を解除」をクリックして、何も選択していない状態にします。レイヤー「wave1」が選択されていることを確認して、「フィルター」→「変形」→「波紋」をクリックすると、直線が波線に変形します。
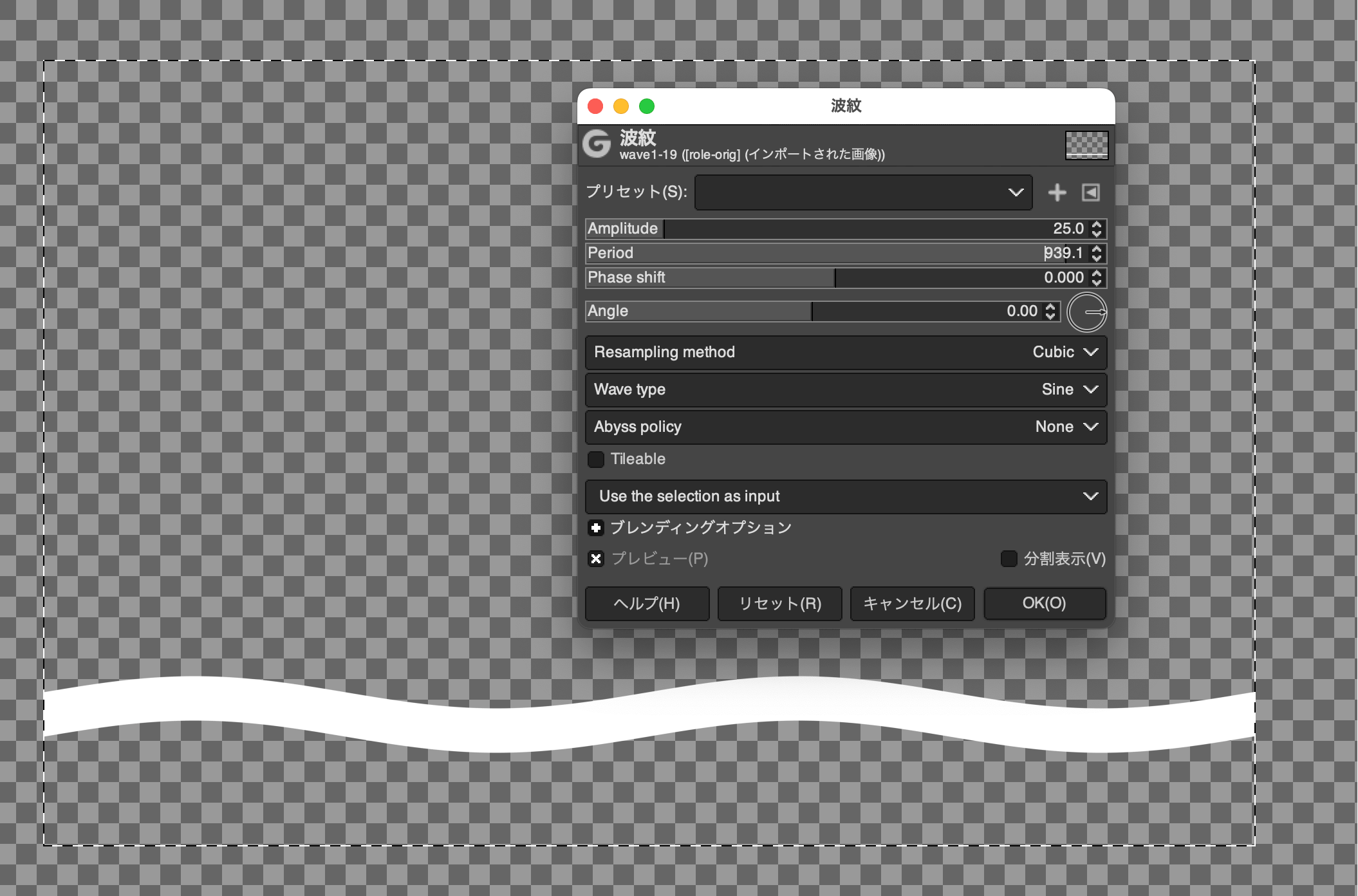
「波紋」というダイアログが表示され、パラメータを調節することができます。パラメータを変えると波の形が変わりますので、いい感じに変えてOKをクリックします。
これでひとつめの波線ができました。
波線1よりも少し太い波線2を、黒色で描画し、波線1の下に重ねることで、省略線を表現します。波線1と同様にレイヤー「wave2」を追加し、レイヤー「wave1」の下に配置します。
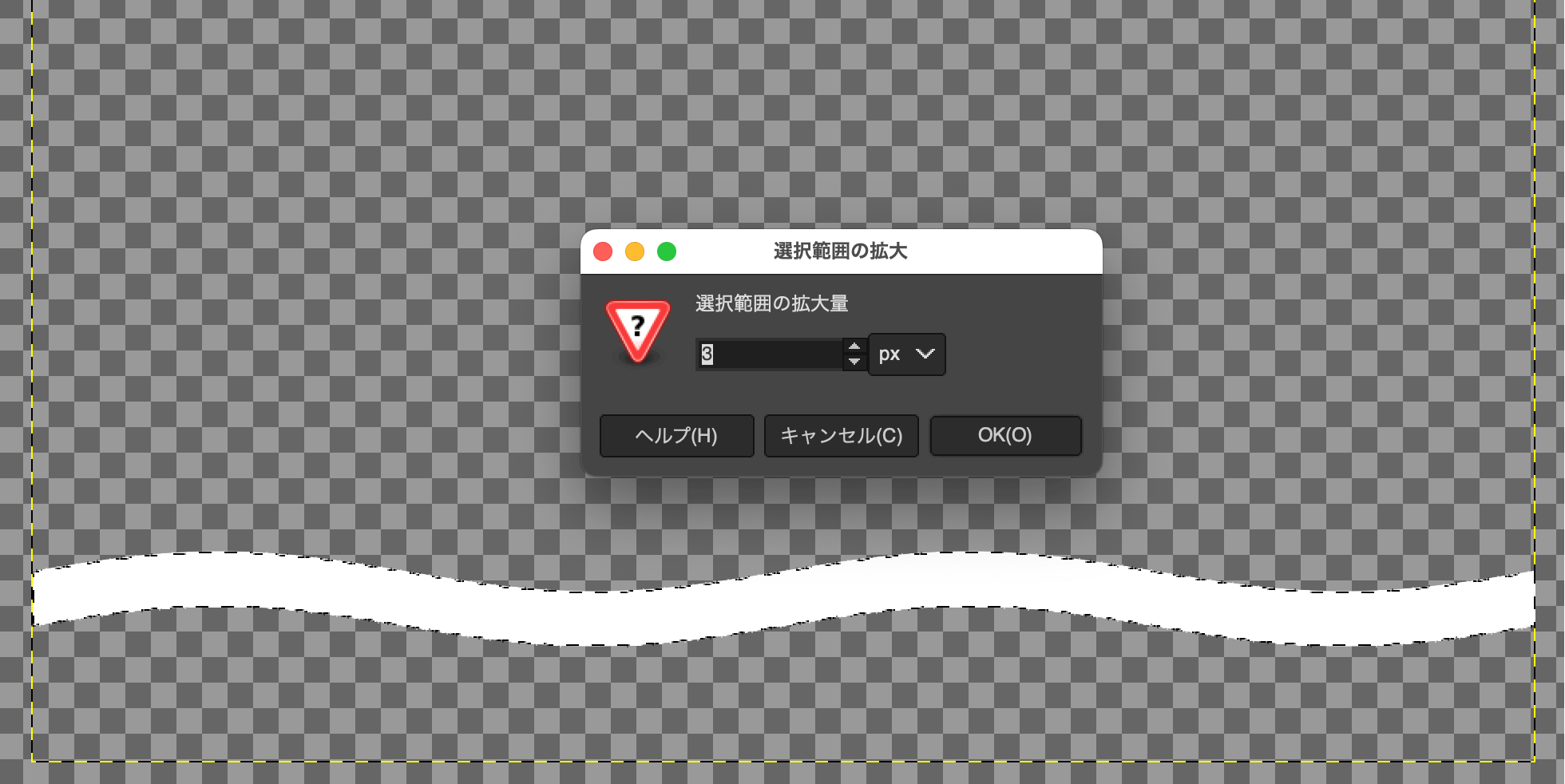
波線1よりも少し太い波線を描くには次の方法を使います。レイヤー「wave1」を右クリックして「不透明部分を選択範囲に」をクリックすると、波線1が選択された状態になります。そこで「選択」→「選択範囲の拡大」をクリックすると、拡大量を設定するダイアログが表示されます。線の太さを決める設定となります。3pxくらいにしてOKをクリックします。
すると、波線1よりも3ピクセルだけ大きい領域が選択された状態になります。
ここでレイヤーを「wave2」に切り替え、色を黒に切り替え、選択範囲をクリックします。そうすると黒色の細い波線が2本描画されると思います。レイヤー「wave2」だけ表示すると、黒色に塗りつぶされた波線2が確認できると思います。波線1のレイヤーと重ねることで、細い2本の波線が描画されているように見えます。全てのレイヤーを表示すると目的の図が表示されます。
あとは、PNGなどの画像形式にエクスポートしたら完成です。みなさんもぜひやってみてください。
今回身につけた技術を活用して、また応用して、Redmineのスクリーンショットを使った資料をバンバン作成していきたいと思います!
【スタッフ募集中】
弊社ではAWSを活用したソリューションの企画・設計・構築・運用や、Ruby on Rails・JavaScriptフレームワークなどを使用したアプリケーション開発を行うスタッフを募集しています。採用情報の詳細
弊社での勤務に関心をお持ちの方は、知り合いの弊社社員・関係者を通じてご連絡ください。

|
Illustratorで操作をスクリプトに登録することで時短につながります。 |

|
インクジェットプリンターで目詰まりを解消するには、ノズルチェックとヘッドクリーニングが必要。 |

|
テキストでダイアグラムやチャートを書くことができるスクリプト言語「D2」の嬉しいポイントを5つ紹介。 |

|
iPhoneのバッテリーを交換。バッテリーを長持ちさせるために心掛けていることなど。 |

|
Amazon AuroraのインスタンスタイプをGraviton2に変更。コスト削減を中心に非常に良い効果がありました。 |

|
2024年5月11日 オライリー本の全冊公開日のお知らせ(もくもく勉強会も同時開催) ファーエンドテクノロジーが所蔵するオライリー本(全冊)公開日のご案内です。公開日には「もくもく勉強会」も同時開催します。 |

|
入門Redmine 第6版 出版記念企画セミナー「Redmineのアクセス制御」【2024/5/30開催】 入門Redmine 第6版(2024年3月23日発売)の書籍から「Redmineのアクセス制御」について解説します。 |

|
My Redmine 初回ご契約で「入門Redmine 第6版」プレゼントのお知らせ Redmineのクラウドサービス「My Redmine」を初めてご契約いただいたお客様にRedmine解説書「入門Redmine 第6版」を進呈いたします。 |

|
2024年度ブランドパートナーに島根県在住のモデル ユイさんを継続起用 ユイさん(モデルスタジオミューズ所属)をファーエンドテクノロジーの2024年度ブランドパートナーとして継続して起用します。 |

|
Redmineの最新情報をメールでお知らせする「Redmine News」配信中 新バージョンやセキュリティ修正のリリース情報、そのほか最新情報を迅速にお届け |