前田 稔です。 Web版VSCodeがDockerコンテナをWASM環境で起動、Webブラウザ内ローカルマシンとして利用可能に。拡張機能「vscode-container-wasm」登場 - Publickey を読んでブラウザ内でRedmineを動かせそうと考えました。今回のブログはその検証結果をまとめることにしました。
Rest api - Redmine の動作検証がブラウザ上で完結できれば、Redmineの動作環境を準備する手間が省けると期待していました。
検証結果としてはコマンドラインでRedmineとの対話的操作ができました。Rest api - Redmine はWasm上のネットワークインターフェース設定方法について私の理解が浅く断念しました。
事前準備としてWeb版VSCodeの拡張機能「 ktock/vscode-container-wasm 」で使用するために、コンテナイメージをWasmに変換する必要があります(Option A を選択しました)。
テストデータ投入済みのRedmine環境を準備します。
FROM ruby:3.2-alpine
ENV RAILS_ENV=production
ENV RUBY_YJIT_ENABLE=1
RUN mkdir -p /redmine
RUN wget -O - https://github.com/redmine/redmine/archive/refs/tags/5.1.1.tar.gz | tar xz --strip-components=1 -C /redmine
WORKDIR /redmine
RUN echo "production:" > config/database.yml
RUN echo " adapter: sqlite3" >> config/database.yml
RUN echo " database: db/redmine.sqlite3" >> config/database.yml
RUN echo "gem 'puma'" > Gemfile.local
RUN echo "gem 'tzinfo-data'" >> Gemfile.local
RUN apk add --no-cache build-base sqlite sqlite-dev
RUN gem install sqlite3 -v 1.6.9 --platform=ruby
RUN bundle config set --local without 'development test'
RUN bundle install
RUN cp /usr/local/bundle/gems/sqlite3-1.6.9/lib/sqlite3/sqlite3_native.so \
/usr/local/bundle/gems/sqlite3-1.6.9-x86_64-linux/lib/sqlite3/3.2/
RUN bin/rails db:create db:migrate
RUN bin/rails generate_secret_token
RUN bin/rails db:fixtures:load
RUN apk add --no-cache curl jq
RUN bin/rails runner 'Setting.rest_api_enabled=1'
EXPOSE 3000
CMD ["/bin/sh"]
ktock/container2wasm: Container to WASM converter でコンテナイメージをWasmに変換します。次のコマンドはDebian GNU/Linux 12上で実行しています。
# cat /etc/os-release PRETTY_NAME="Debian GNU/Linux 12 (bookworm)" NAME="Debian GNU/Linux" VERSION_ID="12" VERSION="12 (bookworm)" VERSION_CODENAME=bookworm ID=debian HOME_URL="https://www.debian.org/" SUPPORT_URL="https://www.debian.org/support" BUG_REPORT_URL="https://bugs.debian.org/" # which c2w /usr/local/bin/c2w # which wasmtime /usr/local/bin/wasmtime
次のコマンドで1GB割り当て済みのRedmineのWasmに変換します。
# docker build -t wasm-redmine . # c2w --build-arg VM_MEMORY_SIZE_MB=1024 wasm-redmine out.wasm
念のため wasmtime を使って実行します。
# wasmtime out.wasm free -m
total used free shared buff/cache available
Mem: 993 26 963 0 17 966
Swap: 0 0 0
Web版VSCodeからWasmファイルにHTTP(S)でアクセスするためインターネット上にアップロードします。今回はアップロード先のファイルサイズ制限を回避するためファイルを分割します。
# split -b 24M --additional-suffix=.wasm -d out.wasm redmine-
上のコマンドで分割した redmine-00.wasm 〜 redmine-22.wasm をインターネット上にアップロードします。
github.dev または vscode.dev でWeb版VSCodeにアクセスします。URLには ?vscode-coi=on をつける必要があります。
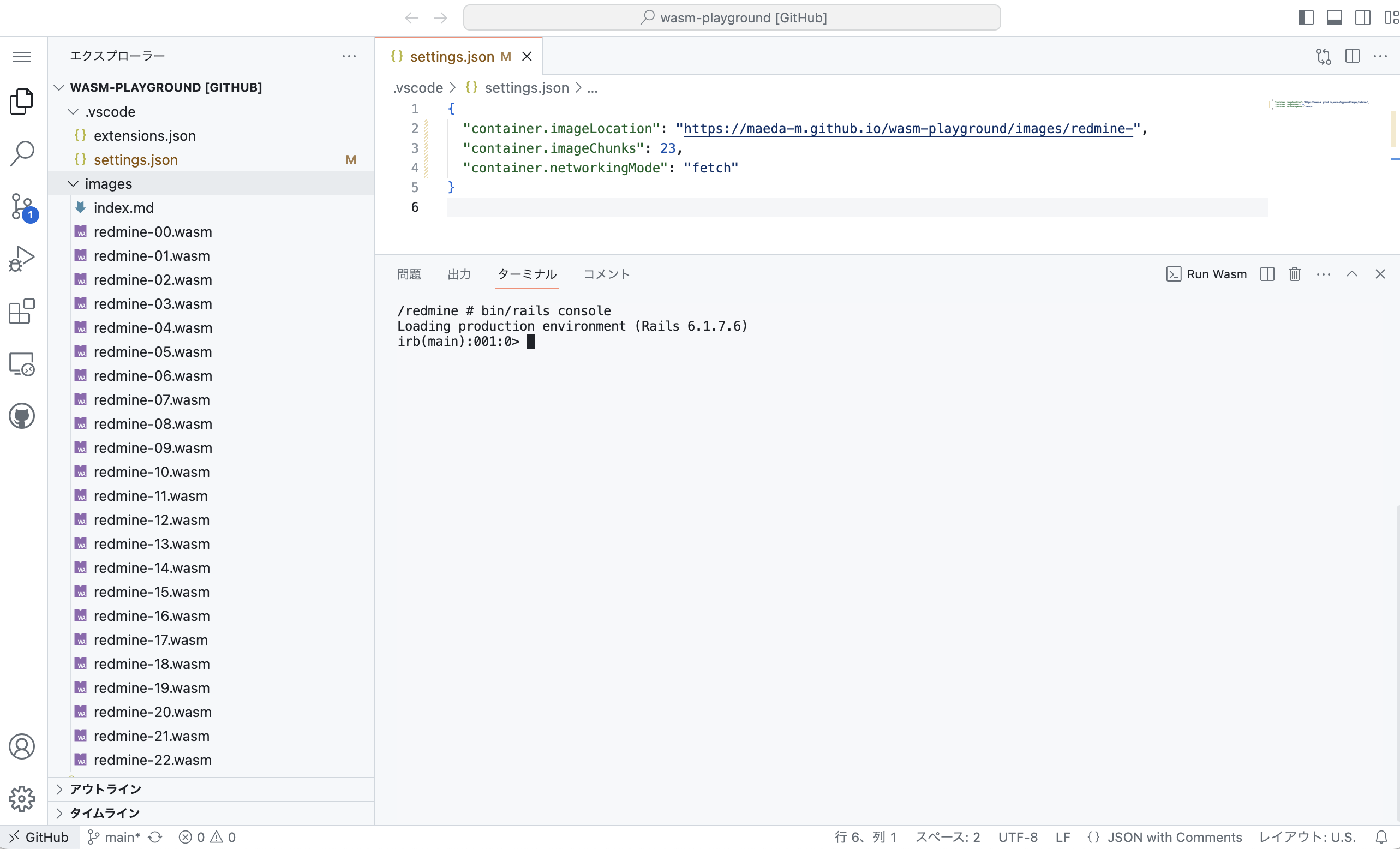
Web版VSCodeの拡張機能「 ktock/vscode-container-wasm 」をインストールした後は Option A 用の設定( .vscode/settings.json )を追加します。
次の設定例は redmine-00.wasm 〜 redmine-22.wasm を使用する設定例です(あくまでも設定例ですのでコンテナイメージは各自でご準備ください)。
{
"container.imageLocation": "https://example.com/images/redmine-",
"container.imageChunks": 23,
"container.networkingMode": "fetch"
}
いよいよWasmに変換したコンテナイメージの起動です。コマンドパレットで > Run Container On Browser を選択してしばらく待ちます。
"container.networkingMode": "fetch" を設定することでコンテナイメージ内の通信は c2w-net-proxy を通じてFetch API経由でブラウザ外と通信します。
私の理解としてはループバックインターフェースを設定すれば Rest api - Redmine の動作検証がブラウザで完結できるのでは?と考えていましたが、Wasm関連の知識不足のためブログ公開までに検証が間に合いませんでした。今後の課題とします。
今回のブログではWeb版VSCodeでRedmineのWasmを試したところ、Redmineとの対話的操作ができました。従来のターミナル操作と同様に入力補完も機能しました。
今後の課題とした点については引き続き情報収集と検証をしていきます。次回のブログをお楽しみに。
【スタッフ募集中】
弊社ではAWSを活用したソリューションの企画・設計・構築・運用や、Ruby on Rails・JavaScriptフレームワークなどを使用したアプリケーション開発を行うスタッフを募集しています。採用情報の詳細
弊社での勤務に関心をお持ちの方は、知り合いの弊社社員・関係者を通じてご連絡ください。

|
テキストでダイアグラムやチャートを書くことができるスクリプト言語「D2」の嬉しいポイントを5つ紹介。 |

|
2024年1月から電子帳簿保存法が完全義務化されました。仕訳ごとにファイルを添付して保管しています。 |

|
「第1回 Matz葉がにロボコン」オープン部門に出場。プログラムをRubyで開発し、PicoRubyで動かしました。 |

|
Googleマップで目的地を保存し、移動中に検索する手間を省く方法を紹介します。 |

|
さまざまな課題を乗り越えて、無事イベントを開催。今回のイベントを通して、イベント運営の大変さを知りました。 |

|
2025年7月6日 オライリー本の全冊公開日のお知らせ(もくもく勉強会も同時開催) ファーエンドテクノロジーが所蔵するオライリー本(全冊)公開日のご案内です。公開日には「もくもく勉強会」も同時開催します。 |

|
JANOG56ミーティング(7/30〜8/1開催)にRubyスポンサーとして協賛・ブース出展 JANOG56ミーティング(7/30〜8/1開催)にRubyスポンサーとして協賛、ブースを出展します。 |

|
Redmine Japan Vol.4(7/25開催)に弊社代表の前田が招待講演として登壇 オープンソースのプロジェクト管理ソフトウェア Redmine のイベント「Redmine Japan Vol.4」に弊社代表でRedmineコミッターの前田剛が招待公演に登壇します。 |

|
RedMica 3.2 バージョンアップのお知らせ My Redmineで提供しているソフトウェアをRedMica(ファーエンドテクノロジー版Redmine) 3.1 から 3.2 へバージョンアップいたします。 |

|
Redmineの最新情報をメールでお知らせする「Redmine News」配信中 新バージョンやセキュリティ修正のリリース情報、そのほか最新情報を迅速にお届け |