マーケティンググループの福田です。年末から寒い日が続いています。いつも慌ただしく過ごす年末年始ですが、今年はコロナウイルス対策と積雪の影響もあり家で久しぶりにゆっくり過ごしました。
今回は年末年始家で過ごす時間が増えたのを利用して、Redmineのテーマ作成を試した話を書きます。
Redmineのテーマは、Redmineの画面デザインを変えることができる設定ファイルです。Redmineにデフォルトで設定されているテーマがあるほか、開発者の方が作成し公開されているテーマをダウンロードして利用したり、自作することもできます。
昨年6月弊社が運営する「My Redmine」に新たに小中学生向けのテーマ「こどもれっどまいん緑バージョン」を追加しました。

雰囲気ががらりと変わるのをみて、CSSの勉強をするつもりで自分でもテーマ作成を試してみることにしました。
テーマ作成にあたり、Redmine互換の弊社開発のソフトウェア「RedMica」の公式Dockerイメージを活用しました。環境構築はかなり難しいものと考えていましたが、Dockerを利用することで思ったよりも簡単に構築することができました。
RedMicaの公式Dockerイメージを利用する方法は以下の通りです。
RedMicaコンテナを起動
$ docker run -d -p 8000:3000 --name some-redmica redmica/redmica

http://localhost:8000/ にアクセスして、起動を確認Dockerコンテナ上の、テーマの入ったディレクトリをローカル環境にコピーします。テーマを保存したいディレクトリに移動して以下のコマンドを実行します。
$ docker cp コンテナID:/usr/src/redmine/public/themes ./
一旦1で作成したコンテナを削除して、2で作成したローカル環境のテーマディレクトリをコンテナのテーマディレクトリにマウントさせてコンテナを再度作成、起動します。
$ docker run -d -v ローカルでテーマを保存しているディレクトリの絶対パス:/usr/src/redmine/public/themes -p 8000:3000 --name some-redmica redmica/redmica
これだけで準備が完了です。
上記2でコピーしたテーマディレクトリの中に、新たに作成するテーマのディレクトリを追加します。
Redmineのテーマのディレクトリ構成・作成の仕方はRedmineガイドを参考にしました。
Redmineガイド Redmineのカスタムテーマの作成
Dockerで起動したRedmineのテーマを自分で作成したテーマに切り替えることで、変更箇所を確認しながら作業できます。 Redmineのテーマの切替方法
作成にあたり、色々な方が公開されているテーマを参考にしました。
Redmine公式サイトのテーマ一覧
書かれているコードを読んで自分で書いて動かすことを繰り返し、1つ1つ理解できるようになるのが楽しく、とても勉強になりました。
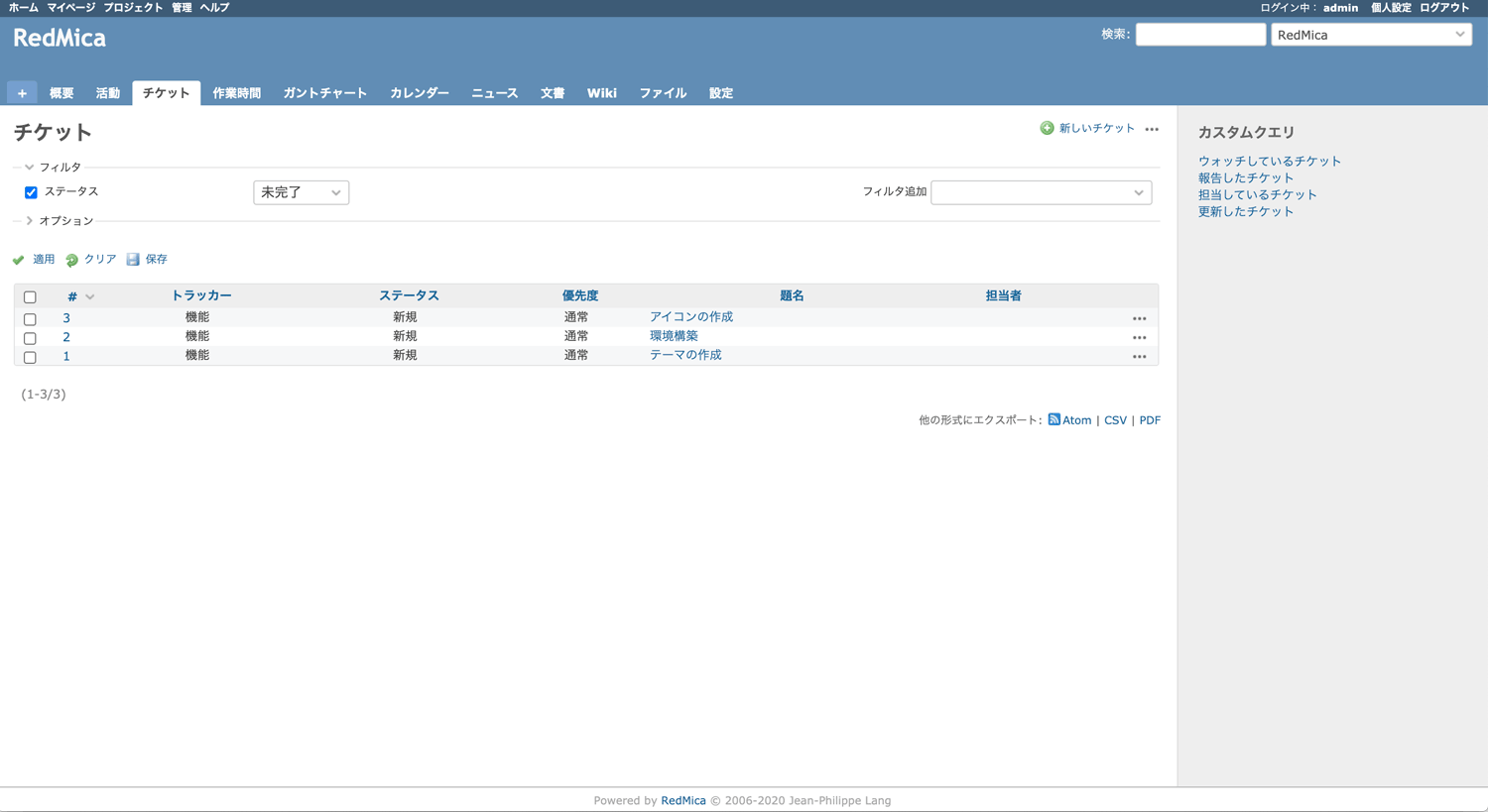
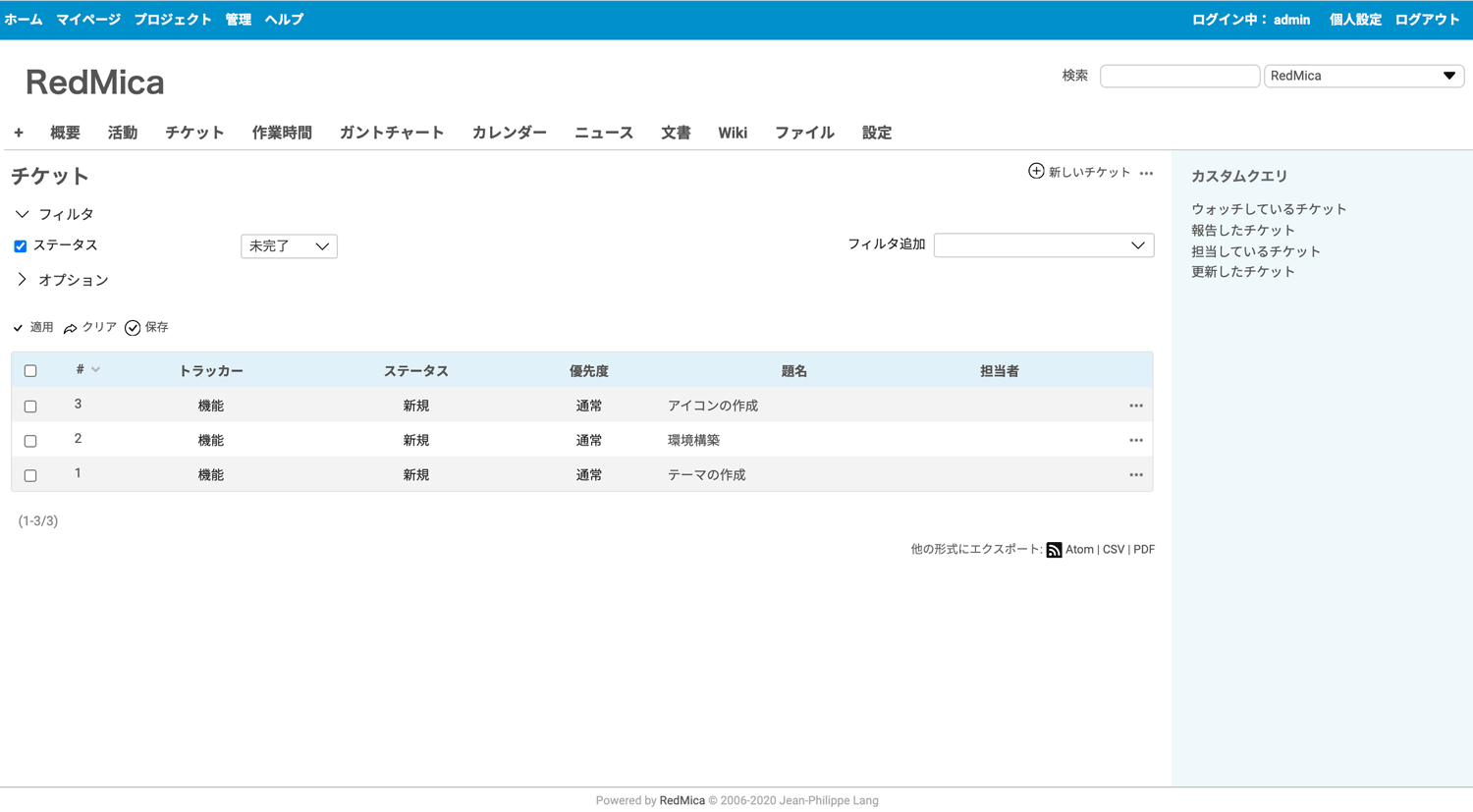
現状は以下のように作成を進めています。


全体的に余白を多めにとり、フォントサイズを大きくしています。色の選定が難しく、配色ツールや他のアプリの色使いを参考に試行錯誤しています。ほかにもアイコンをBootstrapアイコンに変えたりしています。
今はCSSのみ追加していますが今後動きを加えたり、メニューの配置を変えたいと思っています。
テーマを作成することで知識が増え、環境構築に利用したDockerについても理解が深まりました。自分が作ったテーマを、Redmineに反映させてすぐに利用できるので楽しくやりがいがあります。今後も作成を続け、完成したらまたブログで書きたいと思います。

|
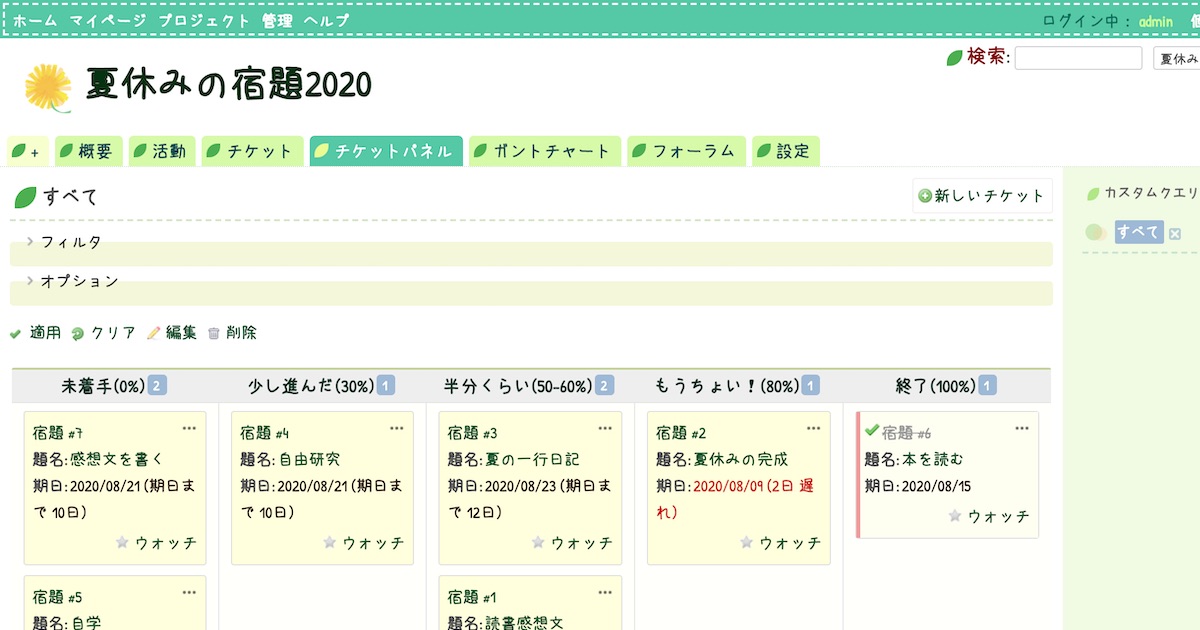
テーマ「こどもれっどまいん」や「チケットパネル」を使って子どもの夏休みの宿題の進み具合を一緒に確認しました。 |

|
2020年中にファーエンドテクノロジーのサービス「My Redmine」で行われた改善をいくつかピックアップして紹介します。 |

|
15分枠で『Redmineの脆弱性診断を「Ruby × Selenium」を使って自動化』と題して発表しました。 |

|
My Redmineを初めて使う方向けに、マニュアルを公開しています。 |

|
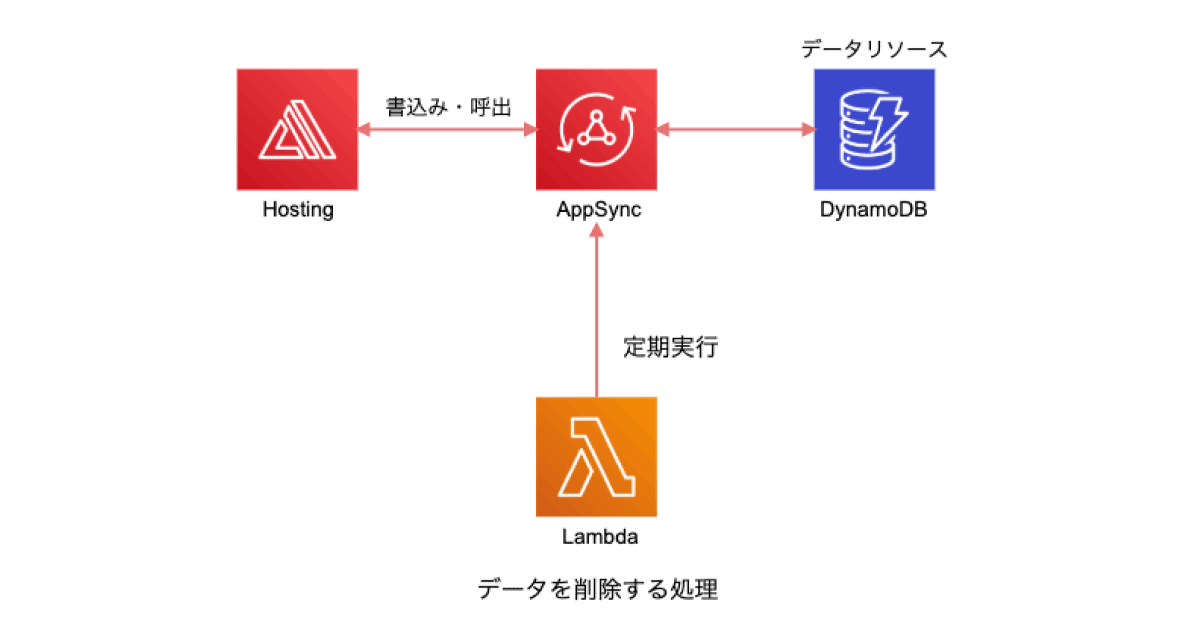
AWS Amplifyを利用してウェブアプリケーションを開発。APIへアクセスする際、認証などでハマった点と解決方法を紹介します。 |

|
2025年7月6日 オライリー本の全冊公開日のお知らせ(もくもく勉強会も同時開催) ファーエンドテクノロジーが所蔵するオライリー本(全冊)公開日のご案内です。公開日には「もくもく勉強会」も同時開催します。 |

|
JANOG56ミーティング(7/30〜8/1開催)にRubyスポンサーとして協賛・ブース出展 JANOG56ミーティング(7/30〜8/1開催)にRubyスポンサーとして協賛、ブースを出展します。 |

|
Redmine Japan Vol.4(7/25開催)に弊社代表の前田が招待講演として登壇 オープンソースのプロジェクト管理ソフトウェア Redmine のイベント「Redmine Japan Vol.4」に弊社代表でRedmineコミッターの前田剛が招待公演に登壇します。 |

|
RedMica 3.2 バージョンアップのお知らせ My Redmineで提供しているソフトウェアをRedMica(ファーエンドテクノロジー版Redmine) 3.1 から 3.2 へバージョンアップいたします。 |

|
Redmineの最新情報をメールでお知らせする「Redmine News」配信中 新バージョンやセキュリティ修正のリリース情報、そのほか最新情報を迅速にお届け |